In der heutigen wettbewerbsorientierten Landschaft ist ein visuell konsistentes Website-Design ein absolutes Muss, um außergewöhnliche Nutzererfahrungen zu bieten. Bei so vielen Online-Inhalten ist es wahrscheinlicher, dass die Nutzer auf Ihrer Website bleiben und sich mit Ihrer Marke beschäftigen, wenn sie sich mit dem Design wohl und vertraut fühlen. Deshalb ist visuelle Konsistenz im Webdesign so wichtig und kann den Unterschied ausmachen, wenn es darum geht, eine treue Benutzerbasis zu schaffen.
Diese Checkliste für UI-Tests führt Sie durch einen detaillierten Testprozess für Benutzeroberflächen. Unser Schwerpunkt liegt dabei nicht nur auf den visuellen Aspekten, sondern auch auf Zugänglichkeitsstandards und Kompatibilität, um allen Nutzern ein integratives digitales Erlebnis zu bieten.
Schritt-für-Schritt-Handbuch für UI-Tests
Wir sind seit 2015 tätig und unterstützen Unternehmen bei der Bereitstellung makelloser Erlebnisse durch umfassende QA-Expertise, die verschiedene Testarten, einschließlich Web-UI, umfasst. Hier ist unsere Meinung zu umfassenden UI-Tests.
Layout und Gestaltung
Damit sich eine Benutzeroberfläche auszeichnet, muss sie über verschiedene Geräte und Kontexte hinweg ein konsistentes und fesselndes Erlebnis bieten. In diesem Teil werden wir untersuchen, wie man Layout und Design testet, um eine hohe Qualität der Benutzeroberfläche Ihrer Website sicherzustellen.
Visuelle Konsistenz:
- Verwenden Sie Browser-Entwickler-Tools oder Farbauswahl-Erweiterungen, um die Farben der Benutzeroberfläche zu überprüfen und sicherzustellen, dass sie mit den Hex/RGBA-Codes aus den Design-Spezifikationen übereinstimmen
- Vergleichen Sie die verwendete Schriftart mit der im Styleguide angegebenen
- Überprüfen Sie die Konsistenz von visuellen Elementen wie Icons, Schaltflächen und Menüs auf verschiedenen Seiten oder Abschnitten
- Prüfen Sie die Verwendung der Typografie und stellen Sie sicher, dass Größe, Zeilenhöhe und Schriftarten in der gesamten Anwendung konsistent sind
- Bestätigen Sie, dass alle Hover- und Aktiv-Zustände für anklickbare Elemente mit den Design-Spezifikationen übereinstimmen

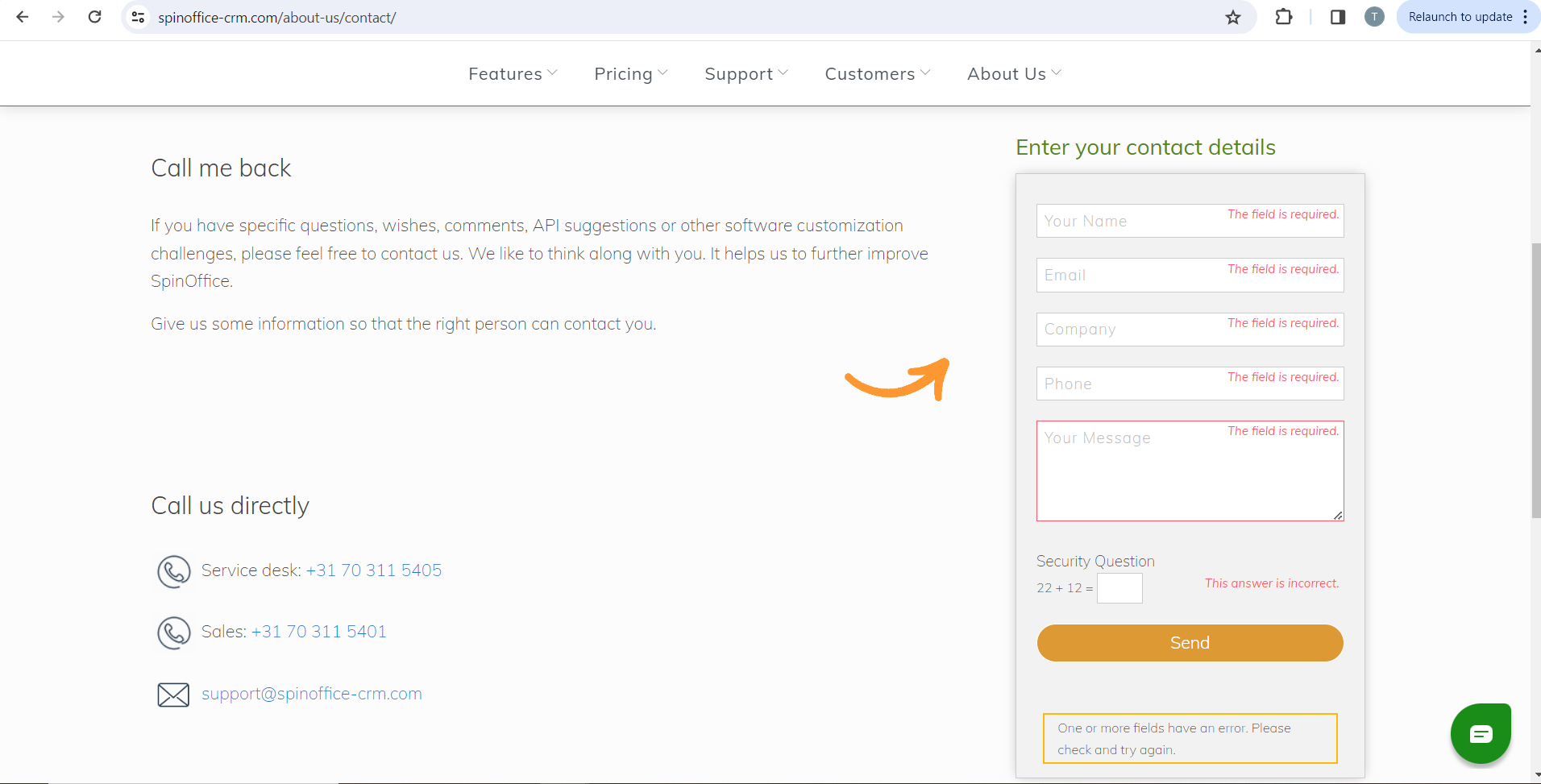
Beispiel für ein visuelles Konsistenzproblem in SpinOffice: Nur ein erforderliches Feld ist rot hervorgehoben
Ausrichtung und Abstände:
- Verwenden Sie Browser-Entwickler-Tools wie Chrome DevTools, um Elemente zu überprüfen und sicherzustellen, dass sie mit dem vorgesehenen Rastersystem übereinstimmen
- Messen Sie die Abstände und Auffüllungen von Elementen mit Tools wie PixelPerfect oder integrierten Browser-Linealen, um die Einhaltung der Design-Spezifikationen zu bestätigen
- Überprüfen Sie die Ausrichtung von Text und anderen Elementen innerhalb von Containern, um eine konsistente Positionierung über verschiedene Bildschirmgrößen hinweg sicherzustellen
- Überprüfen Sie die visuelle Hierarchie durch die Verwendung von Leerraum und Layout-Anordnungen
- Sicherstellen, dass Elemente wie Kopf- und Fußzeilen sowie Seitenleisten auf verschiedenen Seiten einheitlich ausgerichtet und beabstandet sind

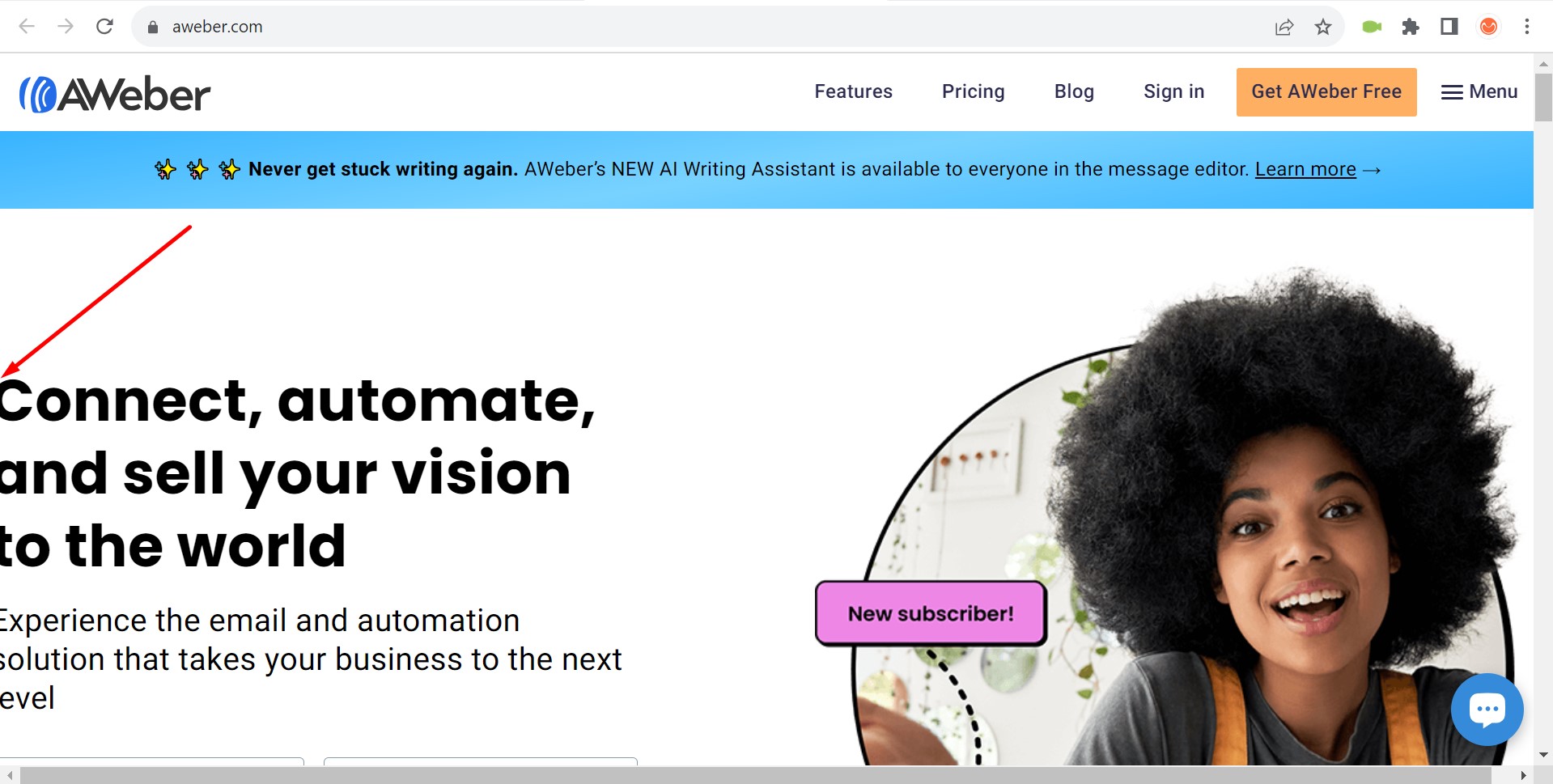
Beispiel für ein Problem mit den Abständen in AWeber: Der linke Rand fehlt auf der Hauptseite
Responsive Design und Skalierbarkeit:
- Ändern Sie manuell die Größe des Browserfensters und verwenden Sie den Responsive Design-Modus in den Browser-Tools, um die Benutzeroberfläche an vordefinierten Haltepunkten zu testen
- Testen Sie die Skalierbarkeit von Elementen durch Vergrößern und Verkleinern und prüfen Sie, ob Media-Queries die richtigen Layoutänderungen auslösen
- Passen Sie die Menge des Inhalts auf den Seiten dynamisch an und überwachen Sie die Anpassungsfähigkeit des Layouts und das Verhalten der Elemente bei unterschiedlichen Inhaltslasten
- Einfügen überschüssiger Inhalte, um die korrekte Handhabung von Überläufen zu testen und zu überprüfen, ob die Bildlaufleisten an den vorgesehenen Stellen erscheinen
- Testen Sie die Benutzeroberfläche in Geräteemulatoren wie BrowserStack oder LambdaTest, um sicherzustellen, dass sich das Layout korrekt an verschiedene Bildschirmgrößen und -ausrichtungen anpasst
Bilder, Icons und Oberflächenelemente:
- Stellen Sie sicher, dass die Bilder für Größe und Format optimiert, nicht verpixelt oder beschädigt sind
- Prüfen Sie die Elemente auf die tatsächlichen Seitenverhältnisse und vergleichen Sie sie mit den erwarteten Werten, um eine korrekte Anzeige sicherzustellen
- Simulieren Sie Benutzerinteraktionen, um Schaltflächen und Steuerelemente zu testen, und stellen Sie sicher, dass das visuelle Feedback den Design-Mockups entspricht
- Visuelle Prüfung und Vergleich von Tabellen und Listen mit Design Mockups hinsichtlich Ausrichtung, Platzierung von Kopfzeilen und Abstand zwischen den Listenelementen
- Sicherstellen, dass Icons und Vektorbilder ohne Qualitätsverlust über verschiedene Auflösungen und Geräte hinweg skaliert werden

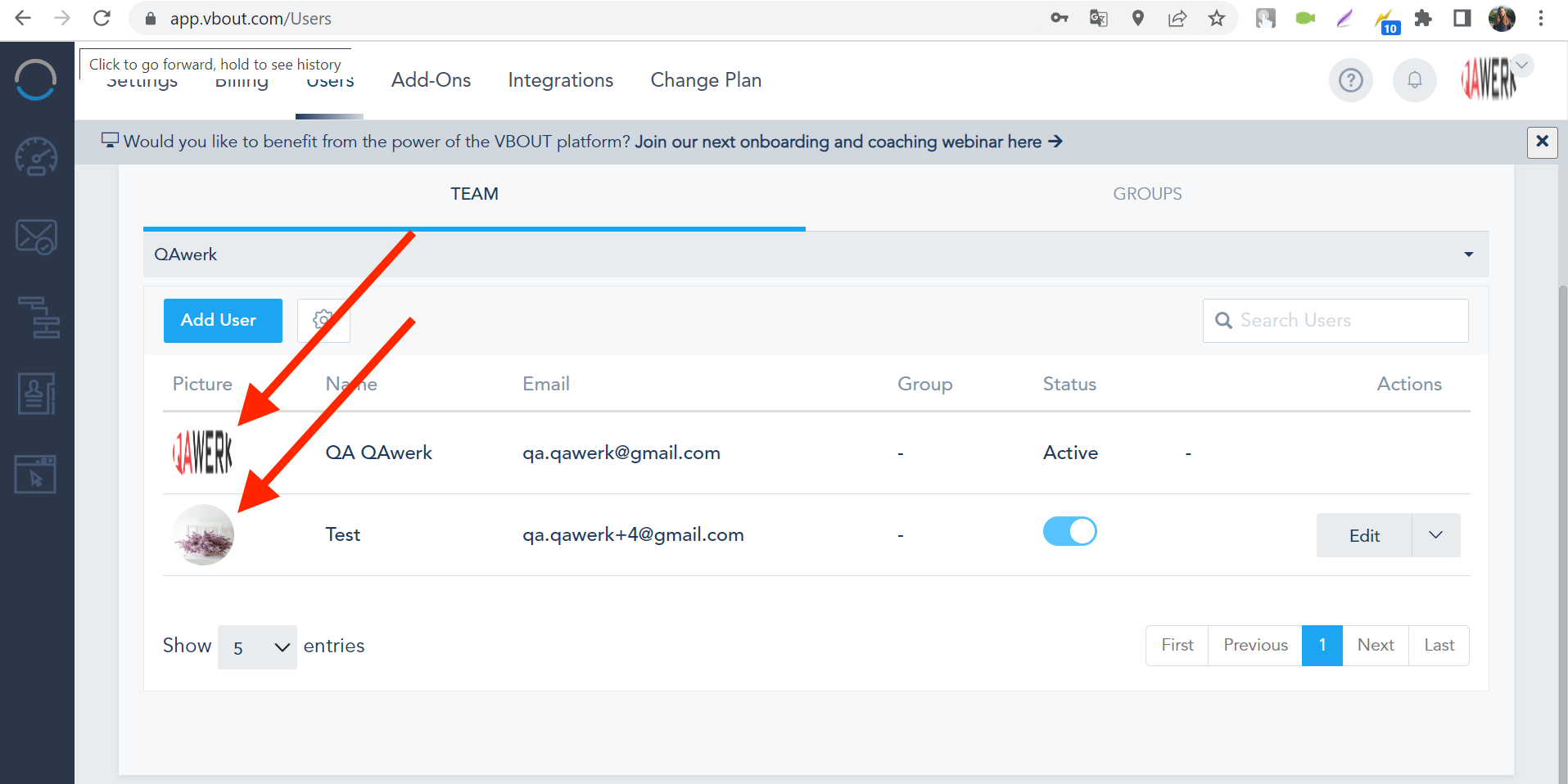
Beispiel für ein Bildanzeigeproblem in Vbout: Das Profilbild ist verzerrt
Navigation
Um die Benutzerzufriedenheit zu erhöhen, muss eine Benutzeroberfläche eine mühelose und intuitive Navigation bieten, unabhängig von Gerät und Kontext. Hier finden Sie alle Aspekte, die Sie beim Testen der Navigation überprüfen müssen.
Interaktive Elemente:
- Überprüfen Sie jeden Link, um sicherzustellen, dass er auf die richtige Seite führt
- Für die Automatisierung verwenden Sie Selenium WebDriver, um die Navigation zu skripten und die URLs zu bestätigen. Dazu gehört auch die Überprüfung der internen Links innerhalb der Website und die Sicherstellung, dass sie zu den richtigen Seiten oder Ankern führen
- Bestätigen Sie, dass externe Links gegebenenfalls in neuen Registerkarten geöffnet werden. Dies trägt dazu bei, den Navigationsfluss des Benutzers aufrechtzuerhalten und ermöglicht eine einfache Rückkehr zur ursprünglichen Website
- Bewerten Sie das Verhalten von Links in verschiedenen Kontexten. Zum Beispiel sollten Links in Modals, Pop-ups oder dynamischen Inhaltsbereichen auf ihre korrekte Funktionalität überprüft werden
Tastatur- und Screen-Reader-Navigation:
- Verwenden Sie die Tabulatortaste, um durch die Seite zu navigieren und eine logische Reihenfolge zu gewährleisten. Tools wie axe können automatisch die Tabulatorreihenfolge testen und Probleme mit dem Fokus hervorheben
- Testen Sie eventuelle Tastenkombinationen auf ihre Funktionalität und stellen Sie sicher, dass sie nicht mit den Standardtastenkombinationen des Browsers oder der unterstützenden Technologie in Konflikt geraten
- Prüfen Sie, ob alle interaktiven Elemente mit der Tastatur erreichbar und nutzbar sind, ohne dass eine Maus erforderlich ist
- Bestätigen Sie, dass modale Fenster und Pop-ups mit der Tastatur navigiert und geschlossen werden können
- Überprüfen Sie die Tastaturnavigation für neue dynamische Inhalte wie AJAX-geladene Abschnitte oder modale Dialoge, die nach dem ersten Laden der Seite erscheinen können
Anpassungsfähigkeit der mobilen Navigation:
- Verwenden Sie die Emulation von Mobilgeräten in Chrome DevTools, um zu überprüfen, ob die Berührungsziele eine angemessene Größe und einen angemessenen Abstand haben, um Fehler zu vermeiden
- Verwenden Sie Emulatoren oder reale Geräte, um sicherzustellen, dass Seitenmenüs und andere Off-Canvas-Elemente korrekt mit Touch-Gesten funktionieren
- Testen Sie die Reaktionsfähigkeit von Dropdown-Menüs und stellen Sie sicher, dass sie auf Touch-Geräten leicht navigierbar sind
- Bestätigen Sie, dass alle anklickbaren Elemente auf verschiedenen mobilen Geräten leicht angetippt werden können und kein Heranzoomen erforderlich ist
- Bewertung der Wischgesten für Navigationselemente wie Karussells oder Schieberegler auf Touchscreens
Integrität der Brotkrümel:
- Überprüfen Sie manuell, ob der Breadcrumb-Trail den Weg des Nutzers korrekt wiedergibt
- Verwenden Sie automatisierte Skripte, um zu überprüfen, ob dynamische Breadcrumbs bei der Navigation korrekt aktualisiert werden
- Simulieren Sie die Benutzernavigation in Testautomatisierungs-Frameworks wie TestCafe, um sicherzustellen, dass die Breadcrumbs dynamisch aktualisiert werden, wenn sich der Benutzer durch die Website bewegt
- Prüfen Sie die Sichtbarkeit und Lesbarkeit von Breadcrumbs auf verschiedenen Geräten und Bildschirmgrößen
- Testen Sie die Funktionalität von Breadcrumb-Links, um sicherzustellen, dass sie korrekt zu den entsprechenden Seiten führen
Verwaltung von Navigationsfehlern:
- Geben Sie ungültige URLs ein, um zu testen, ob benutzerdefinierte 404-Fehlerseiten angezeigt werden, die die Benutzer zu gültigen Navigationsoptionen zurückführen
- Deaktivieren Sie JavaScript in den Browsereinstellungen, um sicherzustellen, dass die Navigation auch bei ausgeschaltetem JavaScript korrekt funktioniert
- Prüfen Sie, ob in älteren Browsern, in denen bestimmte Funktionen möglicherweise nicht unterstützt werden, ein “graceful degradation” stattfindet
- Testen Sie die Umleitungsmechanismen für veraltete oder verschobene Seiten und stellen Sie sicher, dass die Nutzer korrekt zu den neuen Standorten geleitet werden
- Prüfen Sie, ob die Fehlermeldungen für fehlgeschlagene Seitenaufrufe informativ sind und eine Anleitung für die Navigation bieten
Überprüfung der Suchmechanismen:
- Geben Sie Suchbegriffe ein, um die Suchfunktionalität manuell zu überprüfen. Für automatisierte Tests verwenden Sie Tools wie Cypress, um verschiedene Sucheingabeszenarien zu skripten und die Ergebnisse zu überprüfen
- Falls vorhanden, testen Sie Filter und kategoriespezifische Suchen manuell auf ihre Funktionalität
- Automatisierte UI-Tests können bestätigen, dass erweiterte Suchfunktionen die richtigen Ergebnisse liefern
- Validierung von Vorschlägen zur automatischen Vervollständigung in der Suchleiste auf Genauigkeit und Relevanz
- Stellen Sie sicher, dass die Suchergebnisse benutzerfreundlich angezeigt werden und ggf. eine Navigation zu Detailansichten enthalten
- Testen Sie die Suchfunktion auf verschiedenen Geräten und Browsern auf Konsistenz und Reaktionsfähigkeit
Formulare
Formulartests sind ein wichtiger Aspekt der UI-Evaluierung. Formulare sind ein unverzichtbares Merkmal fast aller Websites; sie ermöglichen es Website-Besitzern, Daten und Benutzerinteraktionen zu sammeln. Hier erfahren Sie, was Sie beachten müssen, um sicherzustellen, dass Ihre Formulare den höchsten Anforderungen an Leistung und Benutzerzufriedenheit genügen.
Verhalten von Eingabefeldern:
- Überprüfen Sie das Verhalten von Platzhaltertext in Eingabefeldern und stellen Sie sicher, dass er korrekt verschwindet, wenn der Benutzer mit der Eingabe beginnt
- Testen Sie die visuelle Rückmeldung von Eingabefeldern bei Fokussierung, z. B. durch Änderung der Rahmenfarbe oder Schatteneffekt, um aktive Felder anzuzeigen
- Beurteilung der Sichtbarkeit und Klarheit von Eingabefeldbeschriftungen und -symbolen unter verschiedenen Bildschirmauflösungen und Bedingungen
Validierung und Fehlermeldungen:
- Testen Sie die Anzeige von Validierungsrückmeldungen, wie Farbänderungen oder Symbole, in der Nähe von Eingabefeldern für verschiedene Szenarien (gültig, Fehler, Warnung)
- Stellen Sie sicher, dass Fehler- und Warnmeldungen visuell eindeutig sind und andere Formularelemente nicht verdecken
- Überprüfen Sie die Platzierung und den Stil von Fehlermeldungen, indem Sie deren Ausrichtung mit den entsprechenden Eingabefeldern überprüfen

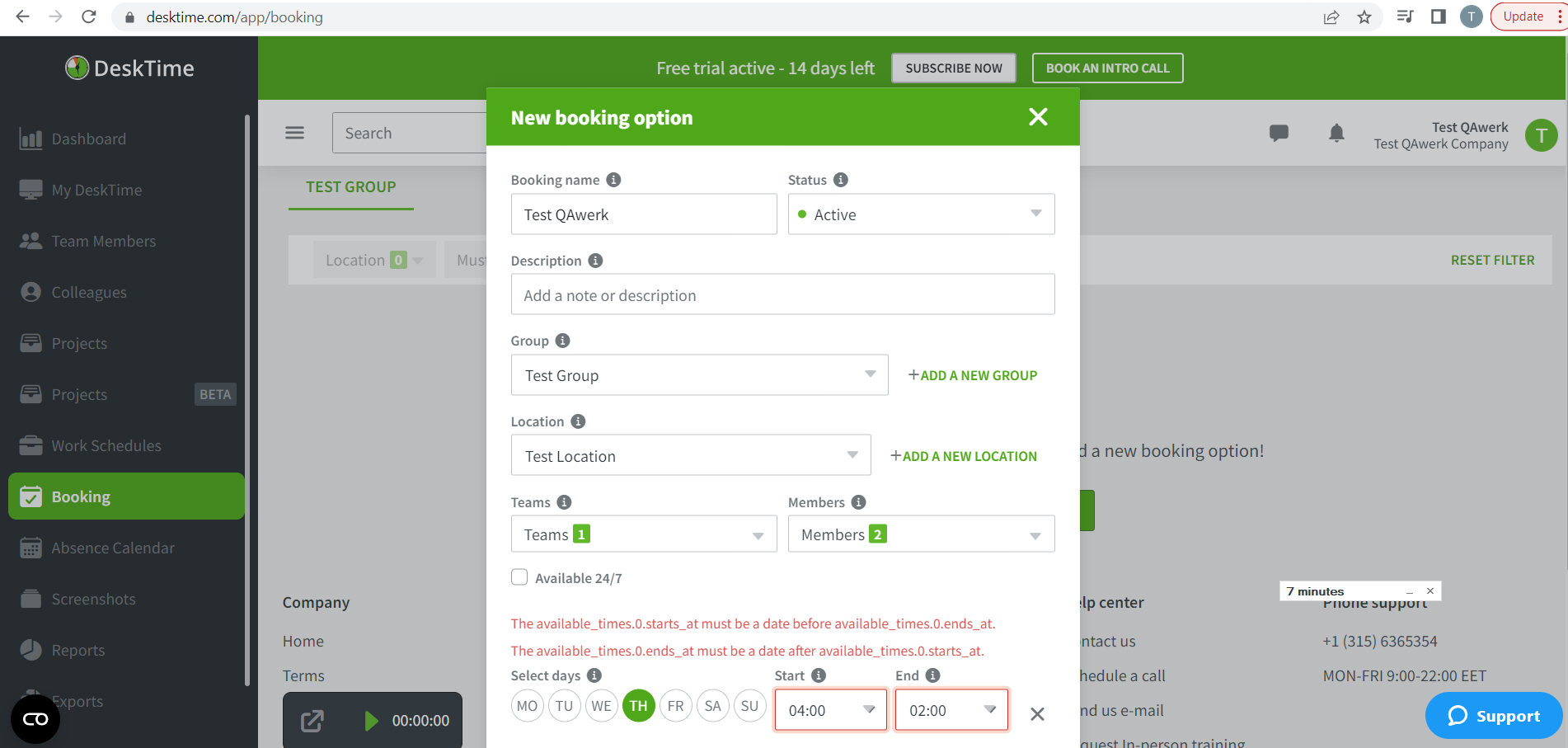
Beispiel für ein Problem mit Fehlermeldungen in DeskTime: Validierungsmeldungen sind unklar und enthalten einige Codes
Interaktion von Schaltflächen und Steuerelementen:
- Bewerten Sie die visuellen Zustandsänderungen von Schaltflächen und Formularsteuerelementen, wie z. B. Schwebezustand, aktiv, deaktiviert, auf Konsistenz
- Testen Sie die visuellen Indikatoren interaktiver Elemente wie Kontrollkästchen und Optionsschaltflächen auf Klarheit und Reaktionsfähigkeit
- Prüfen Sie die Ausrichtung und den Abstand von Schaltflächen und Steuerelementen innerhalb des Formulars und stellen Sie sicher, dass sie den Gestaltungsrichtlinien entsprechen
Reaktionsfähigkeit und Anpassungsfähigkeit:
- Überprüfen Sie, ob Formularelemente auf verschiedenen Geräten und in verschiedenen Ausrichtungen korrekt skaliert und positioniert werden
- Testen Sie die visuelle Integrität von Formularen sowohl im Quer- als auch im Hochformat auf mobilen Geräten und Tablets
- Prüfen Sie, wie sich mehrspaltige Formularlayouts bei der Anzeige auf kleineren Bildschirmen oder bei der Größenänderung von Browserfenstern anpassen
Feedback zur Übermittlung:
- Prüfen Sie das Erscheinen und Verschwinden von Feedback-Meldungen oder Fortschrittsanzeigen nach dem Absenden des Formulars
- Vergewissern Sie sich, dass die Feedback-Meldungen nach dem Absenden deutlich sichtbar sind und an der richtigen Stelle auf dem Bildschirm erscheinen
- Testen Sie die visuelle Darstellung von Formularzuständen nach der Übermittlung, z. B. das Zurücksetzen oder Beibehalten von Daten in Feldern

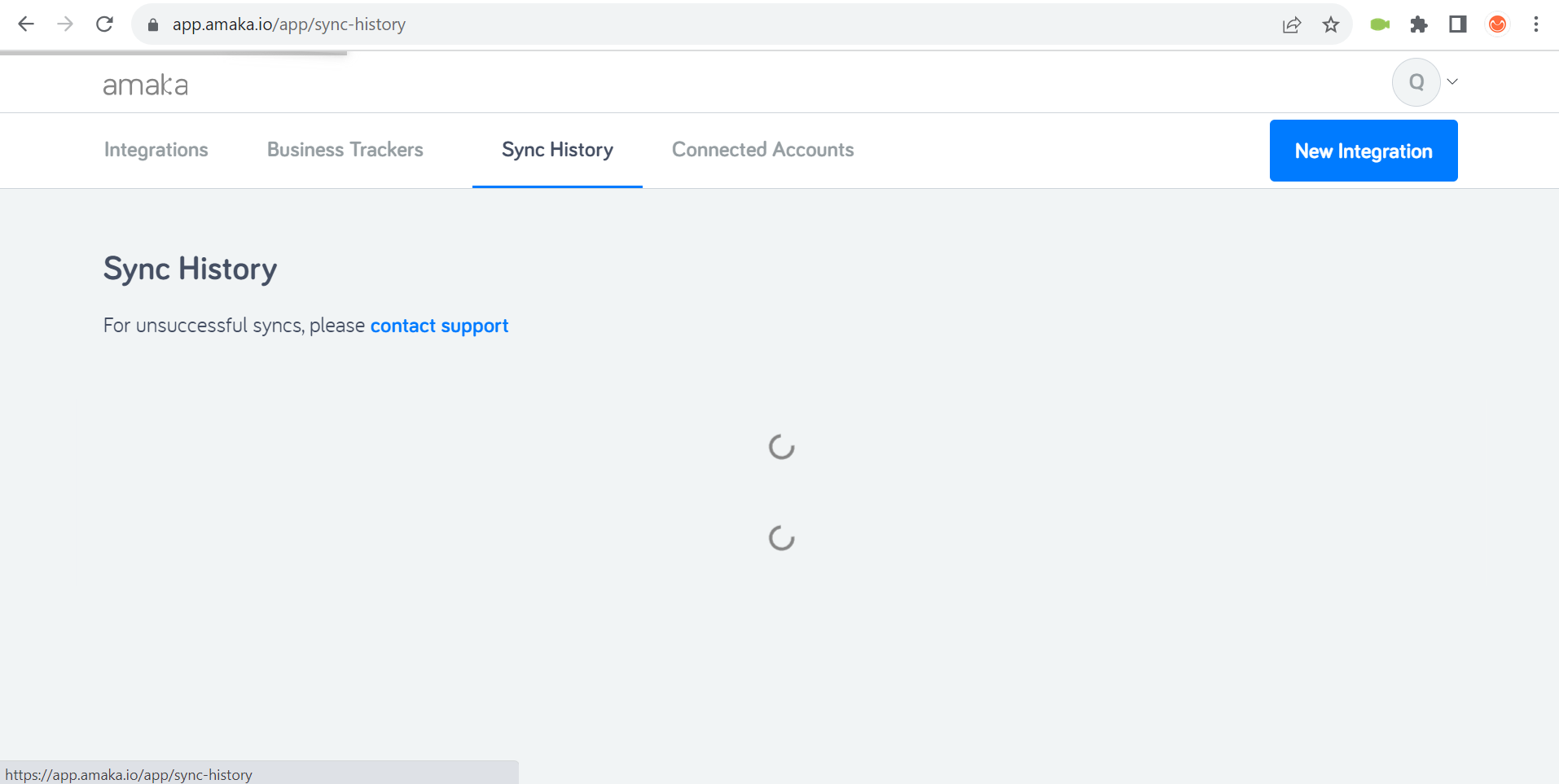
Beispiel für ein Feedback-Problem in Amaka: Zwei Lader werden gleichzeitig angezeigt
Dynamische Formularelemente:
- Bewerten Sie die visuelle und funktionale Integration dynamischer Formularelemente wie Schieberegler oder Kippschalter in das Formularlayout
- Testen Sie die Reaktionsfähigkeit dynamischer Elemente, um sicherzustellen, dass sie sich an unterschiedliche Bildschirmgrößen anpassen, ohne das Formulardesign zu zerstören
- Prüfen Sie die visuelle Rückmeldung dynamischer Elemente bei Interaktion, z. B. Farbänderungen oder Animationen
Verarbeitung von Formulardaten:
- Prüfen Sie visuell die Ausrichtung und Lesbarkeit von Daten, die in Formularen dargestellt werden, wie Bestätigungsnummern oder vorausgefüllte Informationen
- Testen Sie die visuellen Hinweise, die eine erfolgreiche oder nicht erfolgreiche Datenverarbeitung anzeigen, z. B. Farbänderungen oder Symbole
- Bewerten Sie die Benutzeroberfläche während der Datenübermittlung und stellen Sie sicher, dass Elemente wie Ladeanzeigen deutlich sichtbar und informativ sind
Interaktion
Bei Interaktionstests wird untersucht, wie Benutzer mit Ihren Oberflächenelementen interagieren, um sicherzustellen, dass Schaltflächen, Links, Formulare und andere Komponenten wie erwartet funktionieren. Lassen Sie uns die Besonderheiten von Interaktionstests näher betrachten.
Reaktionsfähigkeit von Schaltflächen:
- Bestätigen Sie, dass sich das Erscheinungsbild von Schaltflächen ändert, wenn mit ihnen interagiert wird, z. B. durch Hover- oder Klickeffekte. Dies kann mit manuellen Tests überprüft werden
- Stellen Sie sicher, dass Schaltflächenklicks zu den erwarteten Aktionen führen, z. B. zum Absenden eines Formulars oder zur Navigation. Automatisieren Sie dies mit Tools wie Selenium, um die Klicks der Benutzer zu replizieren und die Ergebnisse zu überprüfen
- Testen Sie die Reaktionsfähigkeit von Schaltflächen unter verschiedenen Bedingungen, z. B. bei langsamen Netzwerken oder hoher Last, um eine konsistente Funktionalität sicherzustellen
Link-Interaktionen:
- Bewegen Sie den Mauszeiger über Links, um zu prüfen, ob sich die erwarteten visuellen Änderungen wie Farbwechsel oder Unterstreichung ergeben, was auf Interaktivität hinweist und die Benutzerfreundlichkeit verbessert
- Testen Sie Links auf Reaktionsfähigkeit und stellen Sie sicher, dass sie auf verschiedenen Geräten, einschließlich Touchscreens, leicht anklickbar sind
- Sicherstellen, dass Dropdown-Menüs bei Benutzerinteraktion wie erwartet geöffnet und geschlossen werden. Dies kann manuell und mit automatisierten UI-Testing-Tools überprüft werden
Akkordeons und Toggles:
- Prüfen Sie Akkordeons und Toggles auf korrektes Ein- und Ausklappverhalten und stellen Sie sicher, dass sie bei Interaktion den entsprechenden Inhalt anzeigen
- Testen Sie die Reaktionsfähigkeit dieser Elemente und stellen Sie sicher, dass sie reibungslos und ohne Verzögerungen oder Störungen funktionieren
- Überprüfen Sie die visuelle Rückmeldung von Akkordeons und Umschaltern, wie z. B. Änderungen von Symbolen oder Farben bei Aktivierung oder Deaktivierung
Schieberegler und Karussells:
- Stellen Sie sicher, dass Schieberegler und Karussells korrekt auf Benutzereingaben reagieren, z. B. durch Ziehen des Schiebereglers oder Anklicken der Karussellnavigation
- Testen Sie die automatische Rotationsfunktion in Karussells, falls zutreffend, und ihre Interaktion mit manuellen Steuerelementen
- Prüfen Sie die Reaktionsfähigkeit und die Sanftheit der Übergänge in Schiebereglern und Karussells auf verschiedenen Geräten und Bildschirmgrößen
Interaktionen mit benutzerdefinierten Cursorn:
- Überprüfen Sie, ob die benutzerdefinierten Cursor auf den angegebenen Elementen beim Hovern korrekt angezeigt werden
- Testen Sie die Funktionalität der benutzerdefinierten Cursor auf interaktiven Elementen, um sicherzustellen, dass sie das beabsichtigte Benutzerfeedback liefern
- Prüfen Sie, ob das Verhalten der benutzerdefinierten Cursor in verschiedenen Browsern und Betriebssystemen konsistent ist
Erreichbarkeit
Das Testen Ihrer App auf Barrierefreiheit ist der Schlüssel, um sicherzustellen, dass Ihre Benutzeroberfläche inklusiv ist und von allen genutzt werden kann. Achten Sie bei der Durchführung von Zugänglichkeitstests auf die folgenden Aspekte.
Farbkontrast:
- Verwenden Sie Tools wie den Color Contrast Checker von WebAIM, um sicherzustellen, dass die Kombinationen von Text- und Hintergrundfarben die Mindestkontraste erfüllen, die für die Lesbarkeit durch Nutzer mit Sehbehinderungen erforderlich sind
- Prüfen Sie den Farbkontrast interaktiver Elemente wie Schaltflächen und Links, um die Benutzerfreundlichkeit für Menschen mit Sehbehinderungen zu gewährleisten
Kompatibilität mit Bildschirmlesegeräten:
- Verwenden Sie Bildschirmlesegeräte wie NVDA, JAWS oder VoiceOver, um sicherzustellen, dass alle Inhalte und die Navigation korrekt angezeigt werden, einschließlich der ARIA-Attribute
- Testen Sie interaktive Elemente wie Formulare und Dropdowns mit Bildschirmlesegeräten, um sicherzustellen, dass Steuerelemente korrekt erkannt und aktiviert werden können
- Bewertung dynamischer Inhaltsaktualisierungen auf korrekte Screenreader-Ankündigungen, um sicherzustellen, dass Änderungen in Echtzeit zugänglich sind
ARIA-Rollen und Landmarken:
- Verwendung von Tools zur Bestätigung der korrekten Zuordnung von ARIA-Rollen zu Elementen, um das semantische Verständnis zu verbessern
- Überprüfen Sie, ob ARIA-Landmarks effektiv zur Definition von Bereichen der Seite für eine schnelle Navigation mit Hilfsmitteln verwendet werden
- Testen Sie die korrekte Verwendung und Zugänglichkeit von komplexen ARIA-Rollen, insbesondere bei dynamischen Inhalten oder benutzerdefinierten Steuerelementen
Multimediale Inhalte:
- Stellen Sie sicher, dass alle Videoinhalte mit korrekten Untertiteln und Transkripten für Nutzer mit Hörbehinderungen versehen sind
- Bereitstellung von Audiobeschreibungen für Videos mit wesentlichen visuellen Inhalten
- Prüfen Sie die Steuerelemente von Multimedia-Playern auf Zugänglichkeit und stellen Sie sicher, dass sie über die Tastatur und mit Bildschirmlesegeräten bedienbar sind
Zugänglichkeit dynamischer Inhalte:
- Testen Sie Bereiche mit dynamischen Aktualisierungen, wie z. B. Benachrichtigungen, um sicherzustellen, dass sie mit ARIA-Live-Regionen gekennzeichnet sind und von Bildschirmlesegeräten angezeigt werden
- Bei SPAs oder AJAX-geladenen Inhalten muss sichergestellt werden, dass Aktualisierungen von Bildschirmlesegeräten erkannt und gelesen werden können
- Stellen Sie sicher, dass Benutzeraktionen, die zu dynamischen Änderungen führen, sofortiges und zugängliches Feedback liefern
Bild-Alt-Text:
- Verwenden Sie sowohl automatisierte Tools als auch manuelle Überprüfungen, um sicherzustellen, dass alle Bilder einen beschreibenden Alt-Text haben, ausgenommen rein dekorative Bilder
- Überprüfen Sie, ob der Alt-Text die Funktion oder den Inhalt der Bilder für Benutzer von Bildschirmlesegeräten effektiv beschreibt
- Prüfen Sie, ob Bilder, die als Links verwendet werden, einen Alt-Text haben, der das Ziel des Links oder die Aktion beschreibt
Dokumentstruktur:
- Validierung der ordnungsgemäßen Verwendung von Überschriften-Tags zur Schaffung einer strukturierten, navigierbaren Erfahrung für Benutzer von Bildschirmlesegeräten
- Sicherstellen, dass semantische HTML5-Elemente angemessen verwendet werden, um die Struktur an unterstützende Technologien zu übermitteln
- Prüfen Sie die konsistente und korrekte Verwendung von Landmark-Rollen neben HTML5-Elementen, um die Zugänglichkeit der Dokumentstruktur zu verbessern
Zoom und Skalierung:
- Testen Sie die Benutzeroberfläche auf Benutzerfreundlichkeit und Lesbarkeit, wenn der Text auf bis zu 200 % vergrößert wird
- Stellen Sie sicher, dass die Skalierung für mobile Geräte korrekt ist und dass Pinch-to-Zoom zum Vergrößern von Inhalten aktiviert ist
- Überprüfen Sie, ob Layout und Funktionalität intakt bleiben, wenn Benutzer Browser-Zoom- oder Textvergrößerungswerkzeuge verwenden

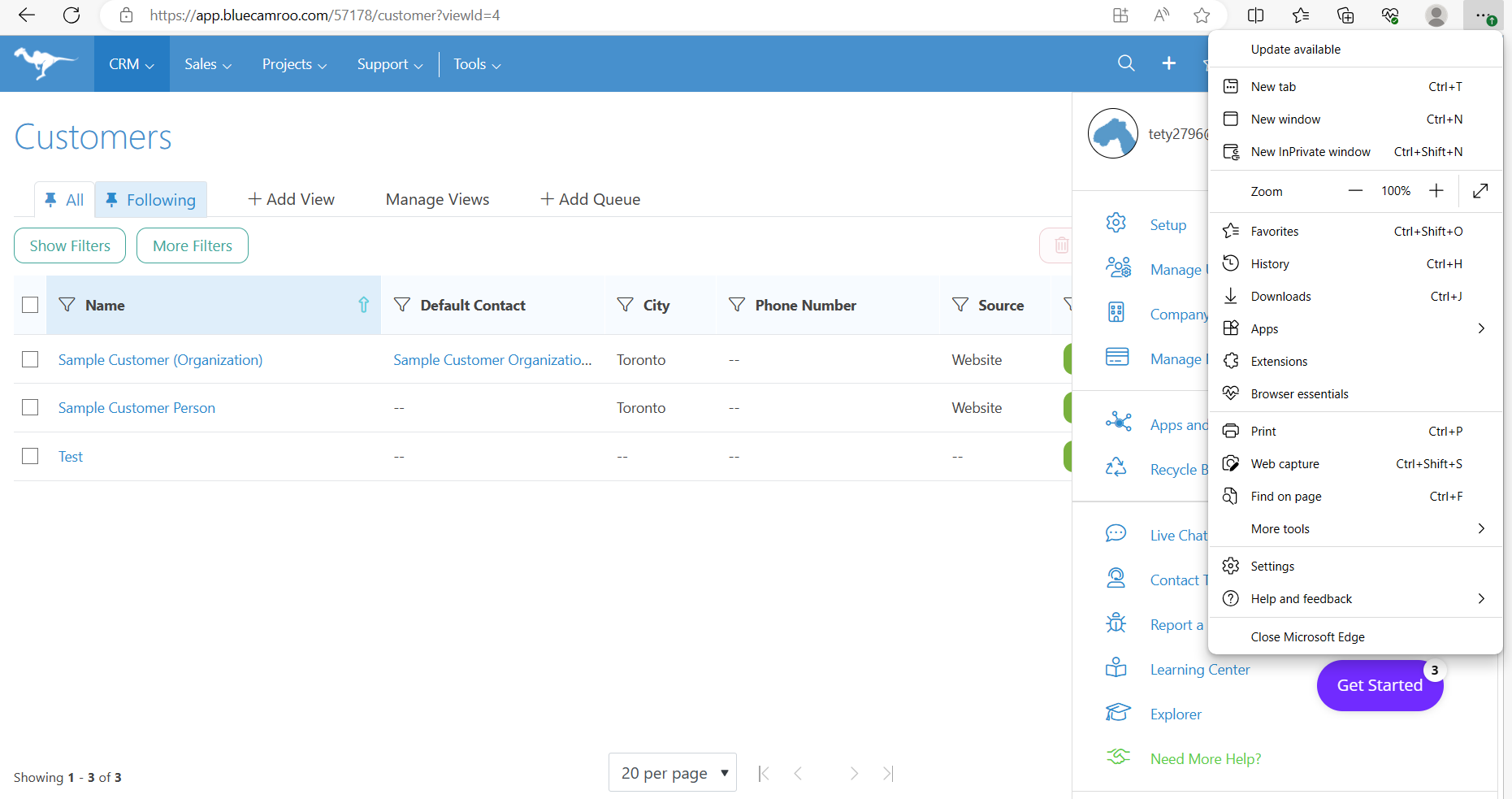
Beispiel für ein Zoom-Problem in BlueCamroo: Der Logout-Button wird bei 100% Zoom nicht angezeigt
Zugänglichkeit von benutzerdefinierten Steuerelementen:
- Testen Sie benutzerdefinierte Widgets oder Steuerelemente mit verschiedenen Eingabemethoden und unterstützenden Technologien auf vollständige Zugänglichkeit
- Bewerten Sie die Implementierung von ARIA-Zuständen und -Eigenschaften in interaktiven Komponenten, um korrekte Informationen an Hilfsmittel zu übermitteln
- Sicherstellen, dass benutzerdefinierte Steuerelemente wie Schieberegler, Kippschalter und Dropdowns vollständig navigierbar und mit Tastatur und Bildschirmlesegeräten nutzbar sind
Kompatibilität
Kompatibilitätstests sind ein entscheidender Schritt, um zu gewährleisten, dass Ihre Benutzeroberfläche nahtlos mit verschiedenen Browsern, Geräten und Plattformen funktioniert. Mit den folgenden Schritten können Sie sicherstellen, dass Ihre Benutzeroberfläche ein konsistentes und zuverlässiges Erlebnis bietet, unabhängig von der Umgebung des Benutzers.
Browser-Kompatibilität:
- Verwenden Sie Tools wie BrowserStack oder LambdaTest, um das UI-Rendering und die Funktionalität in verschiedenen Browsern wie Chrome, Firefox, Safari und Edge zu testen
- Überprüfen Sie die Benutzeroberfläche auf älteren Browserversionen, indem Sie Tools wie IE Tab oder VMs mit älteren Browsern verwenden, um sicherzustellen, dass Fallbacks richtig funktionieren
- Testen Sie die CSS- und JavaScript-Kompatibilität in verschiedenen Browserversionen und konzentrieren Sie sich dabei auf Funktionen mit bekannten browserübergreifenden Problemen, wie CSS-Transformationen, Animationen, Pfeilfunktionen usw
Kompatibilität mit dem Betriebssystem:
- Testen Sie die Benutzeroberfläche auf verschiedenen Betriebssystemen (Windows, macOS, Linux, iOS, Android) mit virtuellen Maschinen oder Gerätefarmen
- Überprüfen Sie alle betriebssystemspezifischen Funktionen oder Integrationen, wie z. B. Erweiterungen für die gemeinsame Nutzung unter iOS, und validieren Sie deren Leistung
- Sicherstellung eines konsistenten Erscheinungsbildes und Verhaltens der Benutzeroberfläche auf verschiedenen Betriebssystemen, einschließlich Schriftart-Rendering und Layout
Mobile Kompatibilität:
- Verwenden Sie Mobil-Emulatoren in Browser-Entwicklungstools, um zu prüfen, ob das Viewport-Meta-Tag korrekt gesetzt ist, um die richtige Skalierung auf Mobilgeräten zu gewährleisten. Der Inhalt sollte mitim-Tag in der richtigen Größe und Skalierung dargestellt werden
- Testen Sie die korrekte Erkennung und Reaktion auf Berührungsgesten auf tatsächlichen Geräten oder mit Hilfe von Simulatoren
Netzwerk-Kompatibilität:
- Verwenden Sie die Netzwerkdrosselungs-Tools in den Browser-Entwicklungstools, um verschiedene Netzwerkgeschwindigkeiten zu simulieren und das Laden von UI-Komponenten und die Leistung zu testen
- Testen Sie alle Offline-Funktionen, wie z. B. Service Worker Caching, um einen reibungslosen Abbau der Anwendung zu gewährleisten
- Bewerten Sie die Leistung und Stabilität der Benutzeroberfläche unter den Bedingungen von Paketverlusten, Latenzzeiten und anderen üblichen Netzwerkproblemen
Interaktion mit Plugins oder Erweiterungen:
- Testen Sie auf UI-Konflikte oder Probleme mit gängigen Drittanbieter-Plugins oder Browser-Erweiterungen
- Prüfen Sie, ob Fallback-Inhalte oder Anweisungen bereitgestellt werden, wenn Browser-Plugins (wie Flash oder Java) nicht verfügbar oder deaktiviert sind
- Prüfen Sie auf konsistentes UI-Verhalten in Browsern mit Werbeblockern oder Datenschutzerweiterungen, die das Laden von Skripten oder Inhalten verändern könnten
Bildschirmausrichtung:
- Testen Sie auf mobilen Geräten die reibungslose Anpassung des UI-Layouts und der Funktionalität zwischen Hoch- und Querformat
- Überprüfen Sie, ob alle interaktiven Elemente und Inhalte bei einer Änderung der Ausrichtung zugänglich und nutzbar bleiben
- Sicherstellen, dass Medien (Bilder, Videos) und Grafiken korrekt angepasst werden und die Qualität in verschiedenen Ausrichtungen erhalten bleibt
Internationalisierung und Lokalisierung:
- Überprüfung von Datums-, Währungs- und anderen regionalspezifischen Formaten in verschiedenen Ländern
- Sicherstellen, dass UI-Komponenten für Sprachen mit unterschiedlichen Schreibrichtungen (z. B. RTL-Skripte) entsprechend angepasst werden
- Testen Sie lokalisierte Versionen der Benutzeroberfläche auf Konsistenz im Layout, insbesondere bei Änderung der Textgröße oder -richtung

Beispiel für ein Lokalisierungsproblem in Wimi: “Bêta” wird in allen Sprachen auf Französisch angezeigt
Unsere Erfahrung mit UI-Tests
QAwerk ist ein etablierter Anbieter von Software-Testing-Dienstleistungen für Unternehmen in Nordamerika, Australien, Neuseeland und Europa. Wir sind erfahren im manuellen und automatisierten Testen von Spielen, E-Commerce, E-Learning, FinTech, Grafikdesign, Fitness und Plattformen zur Erstellung von Inhalten.
Um Unternehmen dabei zu helfen, kritische Fehler zu entdecken und süchtig machende digitale Erlebnisse zu schaffen, kombinieren wir verschiedene Arten von Tests. UI-Tests sind nur die Spitze des Eisbergs, aber da sie direkt an der Oberfläche liegen, verdienen sie viel Aufmerksamkeit.
Ein Kunde, der von unserer Erfahrung im UI-Testing profitiert hat, ist Penpot, eine Open-Source-Plattform für Design und Prototyping. UI-Fehler sind inakzeptabel für ein Produkt, bei dem es vor allem um die Erstellung von Bildern geht. Wir meldeten zahlreiche UI-Probleme, z. B. überlaufenden Text und sich überschneidende Elemente, sowie Funktions- und Leistungsfehler von höchster Priorität.
Das Unternehmen befand sich noch in der Betaphase, als es sich an uns wandte, und verließ sich ausschließlich auf interne Ressourcen. Mit unserer technischen Anleitung und Unterstützung führte Penpot effektive QA-Workflows ein, die es dem Unternehmen ermöglichten, kritische und kleinere Fehler abzufangen, bevor sie die Benutzer erreichen. Wir halfen dem Unternehmen, sich auf die offizielle Veröffentlichung vorzubereiten und über 250.000 Nutzer mit tollen Funktionen und neuen Möglichkeiten zu begeistern.
Keystone, Unpakt, Evolv, Arctype – diese und viele andere Unternehmen nutzten unsere Web-Testing-Fähigkeiten, um die Liebe ihrer Kunden durch nahtlose und gut ausgefeilte Erfahrungen zu gewinnen.
Lassen Sie uns miteinander reden, wenn Sie einen Partner für Softwaretests suchen, der Ihre QA-Bemühungen unterstützt. Wir würden gerne unsere Fähigkeiten einsetzen und Ihnen helfen, zu wachsen.


