Barrierefreiheit im Internet ist nicht mehr optional, sondern eine Notwendigkeit. Die Sicherstellung, dass Inhalt, Struktur und Funktionen Ihrer Website für alle Benutzer geeignet sind, ist sowohl für die Einhaltung der gesetzlichen Bestimmungen als auch für die Zufriedenheit der Benutzer von Bedeutung.
Mehr als 28 % der Erwachsenen in den USA haben eine Behinderung, doch viele Websites sind nach wie vor unzugänglich, was zu Barrieren und potenziellen rechtlichen Risiken führt. Die Durchführung einer Prüfung der Barrierefreiheit im Internet deckt kritische Probleme auf, von falsch beschrifteten Schaltflächen bis hin zu fehlenden Untertiteln. Mit einem strukturierten Ansatz können Sie Ihre Website der vollständigen Inklusion und ADA-Konformität näher bringen.
In diesem Leitfaden erfahren Sie, wie Sie eine Prüfung der Barrierefreiheit in praktischen Schritten durchführen oder verfeinern können. Wir behandeln wichtige Standards wie die WCAG (Web Content Accessibility Guidelines), zeigen Beispiele aus der Praxis und verweisen auf kostenlose oder kostengünstige Tools für automatisierte Prüfungen. Am Ende werden Sie einen umsetzbaren Fahrplan haben, um Ihre Website für jeden nutzbar zu machen – unabhängig von Fähigkeiten oder Geräten.
Was ist ein Web Accessibility Audit?
Ein Web Accessibility Audit ist eine systematische Überprüfung des Designs, des Inhalts und des Codes Ihrer Website, um die Einhaltung der Zugänglichkeitsrichtlinien (z. B. WCAG 2.1 oder ADA) sicherzustellen. Ein Accessibility-Auditor überprüft Elemente wie die Kompatibilität mit Bildschirmlesegeräten, die Tastaturnavigation und den Farbkontrast, um die Website für Menschen mit visuellen, auditiven, motorischen oder kognitiven Beeinträchtigungen zugänglich zu machen.
Warum das wichtig ist
- Gesetzliche Anforderungen: Die Nichteinhaltung der ADA- oder Section 508-Normen kann zu Gerichtsverfahren führen.
- Erweitertes Zielpublikum: Nutzer mit Behinderungen stellen ein bedeutendes Marktsegment dar.
- Positives Markenimage: Inklusives Design unterstreicht Ihr Engagement für Vielfalt und Gleichberechtigung.
Sind Sie neugierig auf weitere Herausforderungen im Zusammenhang mit Behinderungen? Sehen Sie sich an, wie wir bei der Bewertung der Zugänglichkeit der Online-Wählerregistrierungs-Websites von 43 US-Bundesstaaten geholfen haben.
Wichtige Normen und Vorschriften
Um Barrierefreiheit im Internet zu gewährleisten, müssen Sie sich an anerkannte Richtlinien und gesetzliche Vorgaben halten. Die Einhaltung dieser Kriterien schützt Ihr Unternehmen vor Klagen, steigert die Benutzerzufriedenheit und erweitert Ihre Reichweite auf ein breiteres Publikum. Im Folgenden finden Sie die wichtigsten Rahmenwerke, die die heutige Barrierefreiheit prägen.
- WCAG (Zugänglichkeitsrichtlinien für Webinhalte): Die WCAG werden vom W3C verwaltet und bieten Erfolgskriterien der Stufen A, AA und AAA. Diese Kriterien betreffen Textalternativen für Medien, Eingabenavigation, Farbkontrast und mehr.
- ADA (Amerikanisches Gesetz für Menschen mit Behinderungen): Obwohl ursprünglich für physische Räume gedacht, interpretieren US-Gerichte den ADA zunehmend so, dass er auch für Websites gilt. Eine Prüfung der ADA-Konformität von Websites ist für Unternehmen, die der Öffentlichkeit dienen, unerlässlich.
- Abschnitt 508: US-Bundesbehörden müssen sicherstellen, dass ihre Websites und digitalen Inhalte Abschnitt 508 entsprechen. Viele private Organisationen übernehmen diese Richtlinien ebenfalls, insbesondere wenn sie mit der Regierung zusammenarbeiten.
- EN 301 549: In der EU müssen Websites und Anwendungen des öffentlichen Sektors die Norm EN 301 549 erfüllen, die eng mit den WCAG-Standards verwandt ist.
Bevor Sie beginnen: Grundlegende Vorbereitung
Eine effektive Prüfung der Barrierefreiheit im Internet erfordert eine sorgfältige Planung. Ein überstürzter Beginn ohne Definition des Umfangs oder ohne die richtigen Werkzeuge kann zu Verwirrung, doppelten Anstrengungen oder unvollständigen Korrekturen führen. Hier erfahren Sie, wie Sie sich für den Erfolg vorbereiten:
- Definieren Sie den Umfang: Entscheiden Sie, welche Seiten, Unterdomänen oder Benutzerströme zuerst geprüft werden sollen. Beginnen Sie mit den Bereichen mit hohem Datenverkehr oder den umsatzstärksten Bereichen.
- Stellen Sie Ihr Team zusammen: Beziehen Sie Entwickler, QA-Ingenieure, UX/UI-Designer und Produktverantwortliche mit ein. Wenn möglich, holen Sie sich das Feedback von Benutzern mit Behinderungen aus der Praxis.
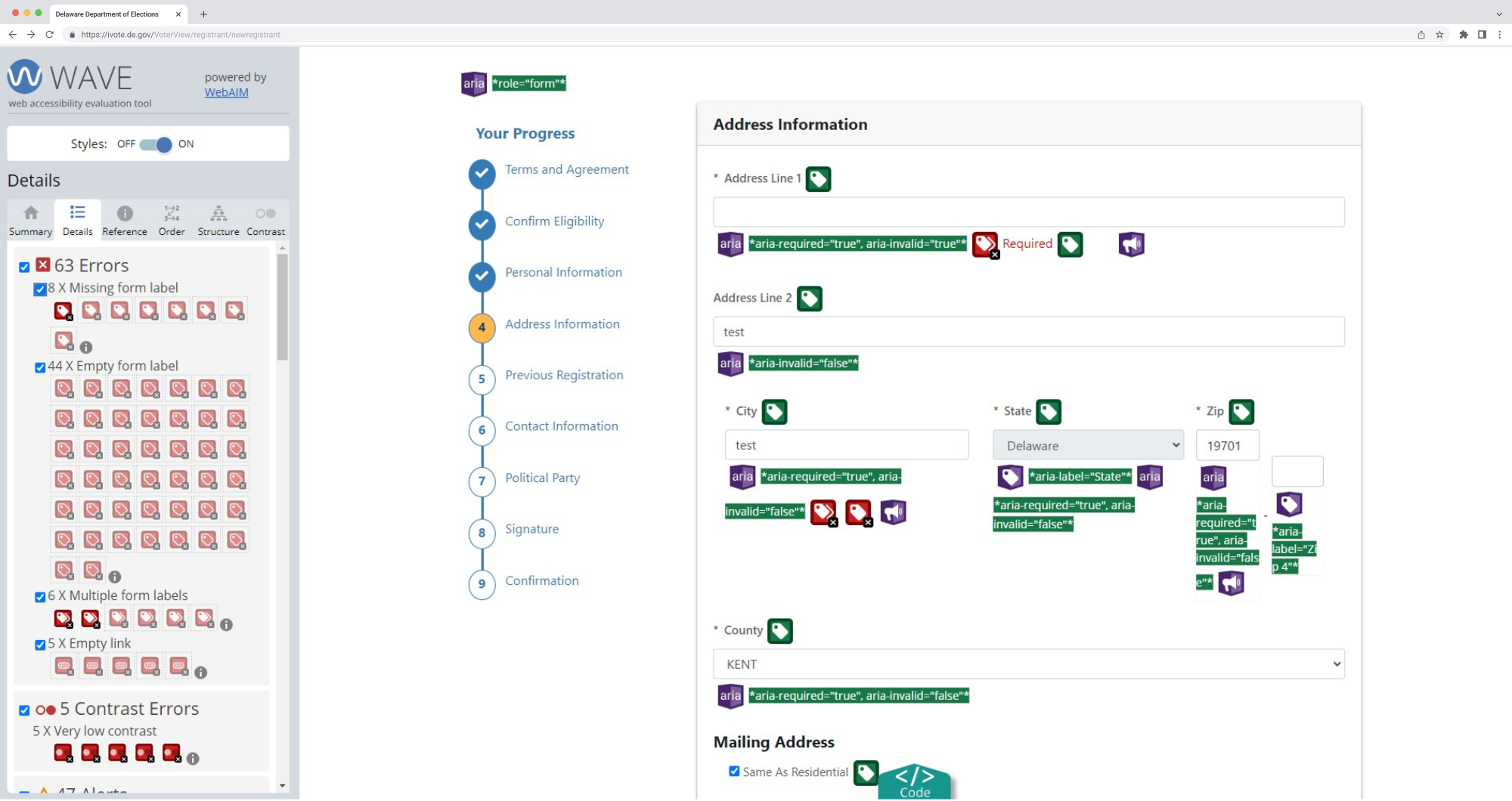
- Sammeln Sie Tools: Am besten ist eine Kombination aus automatischen Scannern, Browser-Erweiterungen und manuellen Tests. Beispiele sind WAVE, axe, NVDA für Screenreader-Tests und Farbkontrastprüfgeräte.
- Prüfen Sie auf gesetzliche Anforderungen: Websites von Behörden müssen häufig die Bestimmungen von Section 508 erfüllen. E-Commerce-Websites könnten mit ADA-Klagen konfrontiert werden, wenn sie nicht zugänglich sind.
Schritt-für-Schritt: Wie man ein Accessibility Audit durchführt
Die Durchführung einer gründlichen Prüfung der Barrierefreiheit im Internet erfordert eine Kombination aus automatisierten Prüfungen und praktischen Tests. Im Folgenden finden Sie eine strukturierte Vorgehensweise in sechs Schritten, um die wichtigsten Zugänglichkeitslücken aufzudecken und zu beheben:
Schritt 1: Automatisierter Site-Scan
Beginnen Sie mit einem automatisierten Tool. Sie fragen sich vielleicht, welche Option am besten geeignet ist, um eine Überprüfung der Barrierefreiheit durchzuführen? In der Regel verwenden Sie:
- Browser-Erweiterungen (axe, WAVE)
- Eigenständige Tools (Lighthouse, Pa11y)
- CI-Integrationen (Kontinuierliches Scannen über Pipelines)
Pro: Schnelle Erkennung von Problemen auf Code-Ebene (z. B. fehlende alt-Attribute).
Nachteil: Automatisierte Prüfungen erkennen nur ~30% der Zugänglichkeitsfehler.
Schritt 2: Manuelle WCAG-Prüfung
Unabhängig davon, wie fortschrittlich Ihr Website-Audit-Tool ist, erfordert eine gründliche WCAG-Prüfung menschliche Einsicht. Konzentrieren Sie sich auf:
- Tastatur-Navigation: Stellen Sie sicher, dass alle Steuerelemente über Tab und Umschalt+Tab erreichbar und bedienbar sind.
- Semantisches HTML: Richtige Reihenfolge der Überschriften (H1-H2-H3…), Beschriftungs-Tags für Formulare.
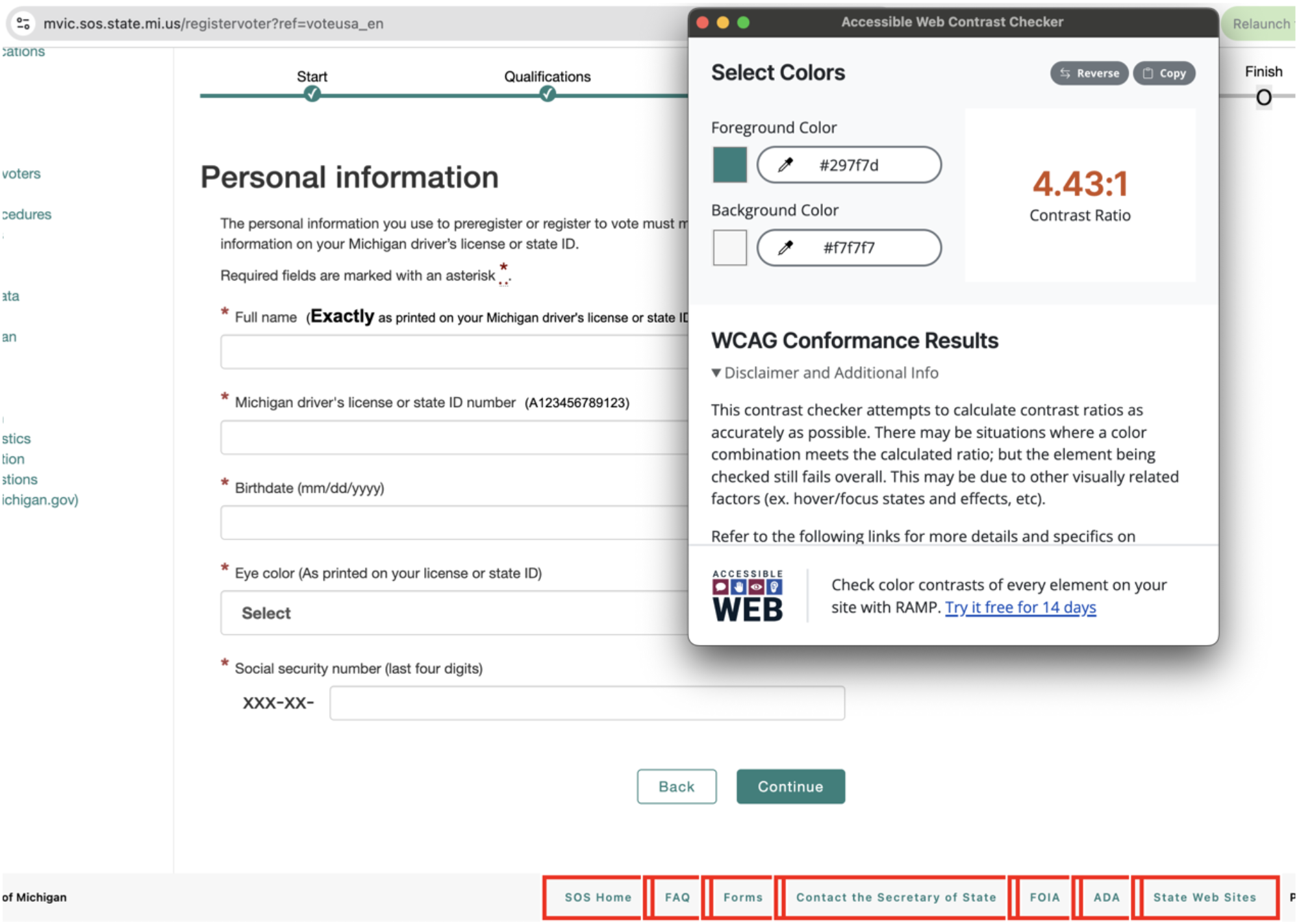
- Farbkontrast: Überprüfen Sie, ob der Text dem Mindestverhältnis entspricht (4,5:1 für normalen Text, 3:1 für großen Text).
- Multimedia-Transkripte: Stellen Sie Untertitel oder Transkripte für Videos oder Audio zur Verfügung.
Welche Art von Problemen, die vom Website-Audit-Tool gemeldet werden, ist am schwerwiegendsten? Kritisch„ oder schwerwiegend“ sind oft fehlende Alt-Texte bei funktionalen Bildern, Formularbeschriftungen oder interaktive Elemente ohne Tastaturfokus.
Schritt 3: Screen Reader- und Hilfsmittel-Checks
Eine Website, die automatisierte Tests besteht, kann in realen Benutzerszenarien dennoch versagen. Versuchen Sie es:
- NVDA (Windows) oder VoiceOver (Mac/iOS) zum Lesen der gesamten Seite.
- JAWS für erweiterte Bildschirmlesefunktionen.
- Prüfen Sie dynamische Komponenten (Pop-ups, Modals) auf Barrierefreiheit.
Schritt 4: Testen Sie mit verschiedenen Geräten und Browsern
Nicht alle Benutzer haben die neueste Chrome-Version auf einem MacBook. Stellen Sie sicher, dass Sie Ihre Website auf allen geeigneten Geräten testen:
- Mobil (Android, iOS mit VoiceOver oder TalkBack)
- Desktop (Windows-Screenreader, ältere Browserversionen)
- Smart TVs oder E-Reader, falls relevant
Denken Sie daran, dass die beste Methode zur effektiven Durchführung von Zugänglichkeitstests darin besteht, gerätebasierte Prüfungen mit Standard-Nutzerreisen zu kombinieren, um eine konsistente Benutzerfreundlichkeit zu gewährleisten. Lernen Sie von unseren Erfahrungen aus erster Hand, als wir die Eurovision-Apps getestet haben.
Schritt 5: Dokumentieren und Priorisieren der Ergebnisse
Protokollieren Sie jeden Verstoß und verweisen Sie dabei auf die entsprechende WCAG-Richtlinie (z. B. WCAG 2.1.1 für die Zugänglichkeit der Tastatur). Markieren Sie Schweregrade:
- Hoch: Blockiert wesentliche Benutzeraktionen oder verstößt gegen grundlegende Vorschriften.
- Mittel: Verursacht Unannehmlichkeiten, zerstört aber nicht die Website.
- Gering: Enthält kleinere visuelle oder strukturelle Probleme.
Schritt 6: Abhilfe schaffen und erneut testen
Führen Sie nach Abschluss der Korrekturen sowohl automatische als auch manuelle Prüfungen erneut durch. Überprüfen Sie, ob der neue Code keine neuen Fehler in Bezug auf die Zugänglichkeit verursacht hat.
Häufige Fallstricke bei der Barrierefreiheit und wie man sie behebt
Selbst gut gemeinte Websites können bestimmte Zugänglichkeitsdetails übersehen und so Barrieren für Benutzer mit Behinderungen schaffen. Die Behebung dieser typischen Probleme verbessert die Benutzerfreundlichkeit für alle Besucher. Nachfolgend finden Sie einige häufige Probleme, die uns aufgefallen sind, und praktische Schritte zu ihrer Behebung:
1. Fehlender oder falscher Alt-Text
- Fallstrick: Bildschirmlesegeräte überspringen Bilder oder lesen kryptische Dateinamen.
- Abhilfe: Geben Sie beschreibende Alt-Attribute an, insbesondere für funktionale Bilder (Schaltflächen, Links).
2. Schlechter Farbkontrast
- Fallstrick: Text mit geringem Kontrast ist für sehbehinderte Benutzer unlesbar.
- Abhilfe: Verwenden Sie ein Kontrastprüfprogramm; stellen Sie sicher, dass das Verhältnis dem WCAG-Standard von 4,5:1 für normalen Text entspricht.

3. Non-Descriptive Links
- Pitfall: “Click here” or “Learn more” offers no context to screen readers.
- Fix: Add descriptive link text, e.g., “Download annual report (PDF).”
4. Keyboard Trap
- Pitfall: Users can tab into a modal but can’t tab out.
- Fix: Ensure ESC or other keystrokes let them exit, and use focus management properly.
5. Form Labeling
- Pitfall: Unlabeled fields break screen reader flow.
- Fix: Use tags or aria-label attributes for each input and button.

Für fortgeschrittene Audits oder die Einhaltung von ADA-Website-Compliance-Audit-Standards kann QAwerk’s Accessibility Testing Services helfen, benutzerdefinierte Funktionen wie dynamische Menüs oder spezielle Eingabefelder zu bewerten.
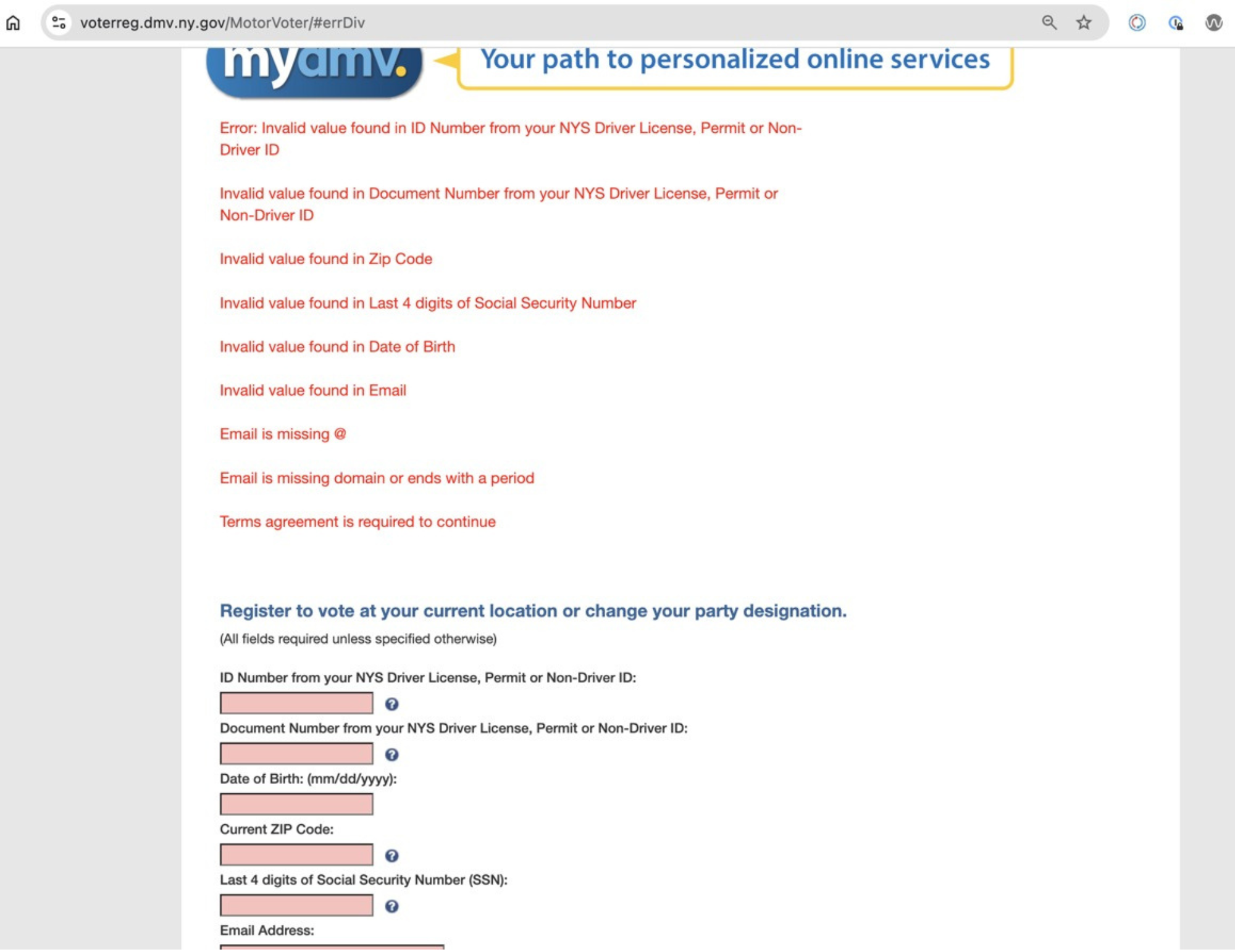
Beispiel aus der Praxis: New Yorker Online-Wählerregistrierungsseite
Szenario
Es stand eine arbeitsreiche Wahlsaison bevor, und die New Yorker Online-Wählerregistrierungsseite wurde für viele Erstwähler zu einem wichtigen Anlaufpunkt. Zusätzlich zu dem bereits bestehenden Druck drohten Zugänglichkeitshürden Menschen mit Behinderungen von diesem wichtigen bürgerlichen Prozess auszuschließen. Erste Rückmeldungen von Nutzern deuteten darauf hin, dass die Website Probleme mit mobilen Layouts, Screenreadern und Tastaturnavigation hatte.
Prozess
QAwerk führte eine gründliche Prüfung der Barrierefreiheit durch, die 15 zentrale Prüfpunkte umfasste. Diese Mischung aus automatisierten Scannern, manuellen Prüfungen und Screenreader-Simulationen (JAWS, NVDA) deckte mehr als vier Hauptmängel auf. So war beispielsweise die Reaktionsfähigkeit auf mobile Endgeräte unzureichend, die Seiten der Website wurden auf einer Breite von 320 Pixeln schlecht angezeigt, und in den Formularen fehlten klare Fehlermeldungen für jedes Feld.

Eine tiefer gehende Analyse der Herausforderungen der Barrierefreiheit bei der Wählerregistrierung in den USA finden Sie in unserer speziellen Studie: The State of Web Accessibility for U.S. Voters with Disabilities.
Der ROI einer Zugänglichkeitsprüfung
Die Investition in eine standortweite Überprüfung der Barrierefreiheit zahlt sich in mehr als nur der Einhaltung der Vorschriften aus. Wenn Sie über die Mindeststandards hinausgehen, vermeiden Sie nicht nur rechtliche Probleme, sondern schaffen auch ein besseres Erlebnis für alle Besucher Ihrer Website. Hier sind einige unmittelbare Vorteile, die Sie erwarten können:
- Rechtlicher Schutz: Vermeiden Sie ADA-Klagen oder Geldstrafen, indem Sie die grundlegenden Anforderungen erfüllen.
- Bessere Benutzerfreundlichkeit für alle: Verbesserungen der Barrierefreiheit kommen oft allen Nutzern zugute, z. B. durch eine übersichtlichere Navigation oder eine schnellere Geschwindigkeit der Website.
- Verbesserte Reputation: Inklusion kommt bei den Kunden gut an. Viele Nutzer bevorzugen Marken, die der digitalen Barrierefreiheit Priorität einräumen.
- SEO-Schub: Richtige Überschriften, Transkripte und Bildbeschreibungen helfen Suchmaschinen, Inhalte besser zu indizieren.
Fazit
Bei einer barrierefreien Website geht es nicht nur darum, die ADA- oder WCAG-Standards zu erfüllen, sondern auch darum, ein nahtloses Erlebnis für jeden Besucher zu schaffen. Wenn Sie die oben genannten Schritte zur Überprüfung der Barrierefreiheit befolgen und dabei automatische Scans mit manuellen Überprüfungen und toolgestützte Analysen mit praktischen Tests kombinieren, können Sie eine Website von einer passablen zu einer wirklich barrierefreien Website machen.
Wie führt man eine Zugänglichkeitsprüfung effektiv durch? Fangen Sie klein an, packen Sie eklatante Probleme an und arbeiten Sie kontinuierlich an Verbesserungen. Wenn Sie einen Auditor für Barrierefreiheit brauchen, der Sie anleitet, ist QAwerk für Sie da. Unser ganzheitlicher Ansatz stellt sicher, dass Ihre Website sowohl benutzerfreundlich als auch gesetzeskonform ist, und fördert die Loyalität der verschiedenen Benutzergruppen.
Sind Sie bereit, Ihre Website für alle zugänglich zu machen? Lassen Sie uns Ihr nächstes Audit besprechen oder sehen Sie, wie unsere Prüfdienste einen klaren Weg zu Konformität und Nutzerzufriedenheit bieten können – kontaktieren Sie uns.

