Die Bedeutung des Testens mobiler Apps ist kein Diskussionsthema mehr, da immer mehr Unternehmen verstehen, dass ihr wirtschaftlicher Erfolg mit der Qualität ihrer Software gleichzusetzen ist. Wir leben in einer Zeit, in der fast täglich neue mobile Apps auf den Markt kommen. Die Verbraucher haben sich daran gewöhnt, mit neuen Produkten zu experimentieren, und wenden sich leicht von Unternehmen ab, die nicht in die Qualität ihrer Software investieren. Da die Anforderungen der Kunden immer höher werden, suchen vorausschauende Entwickler, Tester, Designer und Inhaber von Technologieunternehmen nach Möglichkeiten, ihre manuellen Softwaretest-Kits zu verbessern und neue Tools auszuprobieren, die die mühsame und zeitraubende Routine reduzieren.
Als Unternehmen, das Softwaretests über den gesamten Zyklus hinweg durchführt, weiß QAwerk, was es braucht, um eine Android-App gründlich zu testen. Als Teil des Kiewer Tech-Ökosystems wollten wir einen Beitrag zur IT-Gemeinschaft leisten und das Leben von manuellen QA-Ingenieuren, UI/UX-Designern und Android-Entwicklern viel einfacher machen. Wir sind stolz darauf, Ihnen mitteilen zu können, dass QAwerk sein erstes Produkt – Bug Hunter – veröffentlicht hat, ein manuelles Android-App-Testing-Tool mit einer optimalen Anzahl von Funktionen, intuitivem Design und schnellem Onboarding.
In diesem Artikel sprechen wir über die Herausforderungen, denen die meisten QA-Ingenieure beim Testen von Android-Apps begegnen, wie Bug Hunter diese Probleme löst und welche Funktionen Bug Hunter aus der Masse ähnlicher Apps herausstechen lassen.
Warum das Testen von Android-Apps schwierig sein kann
Eine Vielzahl von Android OS-Versionen und Custom ROMs
Das Android-Betriebssystem ist ein Open-Source-Projekt, das Entwicklern genügend Flexibilität bietet, um auf den Kernfunktionen aufzubauen und neue Funktionen zu implementieren. Obwohl Googles Absicht, den Quellcode offen zu halten, echten Respekt und Bewunderung verdient, hat dies zu einer großen Unannehmlichkeit für Android-Softwaretester geführt, die sich nun mit der Vielzahl von Android OS-Versionen auseinandersetzen müssen, die von Technikherstellern und passionierten Android-Entwicklern erstellt wurden. Je nach den Besonderheiten einer bestimmten Android-Betriebssystemversion kann ein und dieselbe App unterschiedlich funktionieren. Daher müssen QA-Ingenieure die Merkmale des Betriebssystems kennen, um einen geeigneten Testfall zu schreiben. Die Überprüfung der Gerätedetails scheint keine große Sache zu sein, denn Sie müssen nur zu den Telefoneinstellungen gehen, nach unten zu den Systemeinstellungen scrollen und auf die Informationen über Ihr Telefon tippen. Diese einfachen Schritte erhöhen jedoch die Anzahl der sich wiederholenden manuellen Aktionen, die Software-Tester durchführen müssen, um die App gründlich zu testen, was wiederum die Produktivität und Effizienz beeinträchtigt. Natürlich können Sie auch eine spezielle App installieren, die Ihnen erweiterte Informationen über die technischen Daten Ihres Telefons anzeigt, doch ist es bequem, während des Testens ständig zwischen mehreren Oberflächen zu wechseln?
Begrenztes Potenzial der mobilen Technologie
Heutzutage können wir uns einen normalen Arbeitstag ohne die Verwendung eines Smartphones nicht mehr vorstellen. Die Tech-Giganten haben weltweit große Fortschritte bei der Optimierung der Kapazität eines Mobiltelefons und der Implementierung einzigartiger Funktionen gemacht. Aus diesem Grund experimentieren immer mehr Menschen damit, ihre Arbeit nur noch mobil zu erledigen. Aber seien wir doch mal ehrlich. Auch wenn Sie den neuesten Technologietrends folgen und Ihr mobiles Gerät regelmäßig aktualisieren, tut das nicht jeder Android-Nutzer. Letzteres bedeutet, dass ein gewisser Teil der Verbraucher möglicherweise ältere oder billigere Geräte mit begrenzten Hardwareressourcen verwendet, was sich direkt auf die Leistung der App auswirkt. Wenn ein Unternehmen, das ein Android-Produkt herausbringt, auf eine breite Palette von Verbrauchern abzielt, müssen seine QA-Ingenieure daher alle Hardware-Spezifikationen der ausgewählten Geräte berücksichtigen. Viele App-Fehler, Abstürze oder das Einfrieren von Apps können auf unzureichenden RAM- oder ROM-Speicher oder andere Besonderheiten eines Mobiltelefon-Prozessors zurückzuführen sein. Da es eine Vielzahl von Android-Betriebssystemversionen gibt, müssen die Tester für mobile Software die Hardware-Spezifikationen auf mehreren Geräten überprüfen.
Testen der Übereinstimmung des UI-Layouts mit den Design-Mockups
Oft macht das Testen des UI-Layouts einer App den größten Teil der Arbeit von Android QA-Ingenieuren aus. Ungenauigkeiten in der Benutzeroberfläche gehören zu den ersten Dingen, die Ihre Benutzer bemerken, und deshalb ist das Testen von UI/UX-Komponenten absolut notwendig, um all die Rückschläge in den Google Play-Kommentaren zu vermeiden. Natürlich können sich Android-App-Tester nicht nur auf die Schärfe ihrer Augen verlassen und verwenden daher spezielle Tools, um präzise Ergebnisse zu erzielen. Während einige Fehler ziemlich offensichtlich sein können, wie z.B. die verzerrte Darstellung von Text auf Schaltflächen, eine falsche Schriftfarbe und falsch platzierte Symbole, können andere Probleme eher subtil sein, wie z.B. ein inkonsistenter negativer Abstand zwischen gleichartigen Designelementen oder eine fehlerhafte Ausrichtung von UI-Elementen. Das Dilemma, vor dem viele QA-Ingenieure in diesem Fall stehen, ist die Frage, welches manuelle App-Testing-Tool sie wählen sollen, um produktiver zu sein und die Anzahl der sich wiederholenden Aktionen zu minimieren. Es ist auch sehr enttäuschend, wenn man viel Zeit damit verbringt, den Umgang mit dem Tool zu lernen, nur um später festzustellen, dass es trotz seiner robusten Funktionalität einige grundlegende Funktionen vermissen lässt oder einfach unbequem in der Anwendung ist. Ein noch häufigeres Szenario ist die Verwendung mehrerer Apps auf mehreren Geräten, nur um eine Android-App zu testen, was aufgrund der ständigen Hin- und Herbewegungen ebenfalls ziemlich mühsam sein kann.
Wie Bug Hunter Herausforderungen meistert
Die Popularität mobiler Geräte nimmt von Tag zu Tag zu. Derzeit gibt es 3,5 Millionen Smartphone-Nutzer, weshalb ein großer Teil unserer Arbeit mit dem Testen mobiler Apps zu tun hat. QAwerk bietet seit 2005 Dienstleistungen im Bereich Softwaretests an, und im Laufe der Jahre haben wir genug Erfahrung gesammelt, um alle Hindernisse zu umreißen, mit denen manuelle QA-Ingenieure beim Testen von Android-Apps konfrontiert werden. Da wir im Grunde unseres Herzens Techniker sind, lösen wir Probleme mit Hilfe von Technologie. Deshalb haben wir beschlossen, eine App zu entwickeln, die Android-Entwicklern, mobilen QA-Ingenieuren und UI/UX-Designern hilft, viel effizienter zu arbeiten, indem sie die monotone Routine, die ihre Zeit beansprucht, reduziert. Von Anfang an wussten wir, dass die App die häufigsten Benutzerszenarien abdecken, nur eine minimale Anzahl von Benutzeraktionen erfordern und einfach zu erlernen und täglich zu verwenden sein sollte. Hier sind also die Funktionen, die wir uns ausgedacht haben.

Gerätedetails
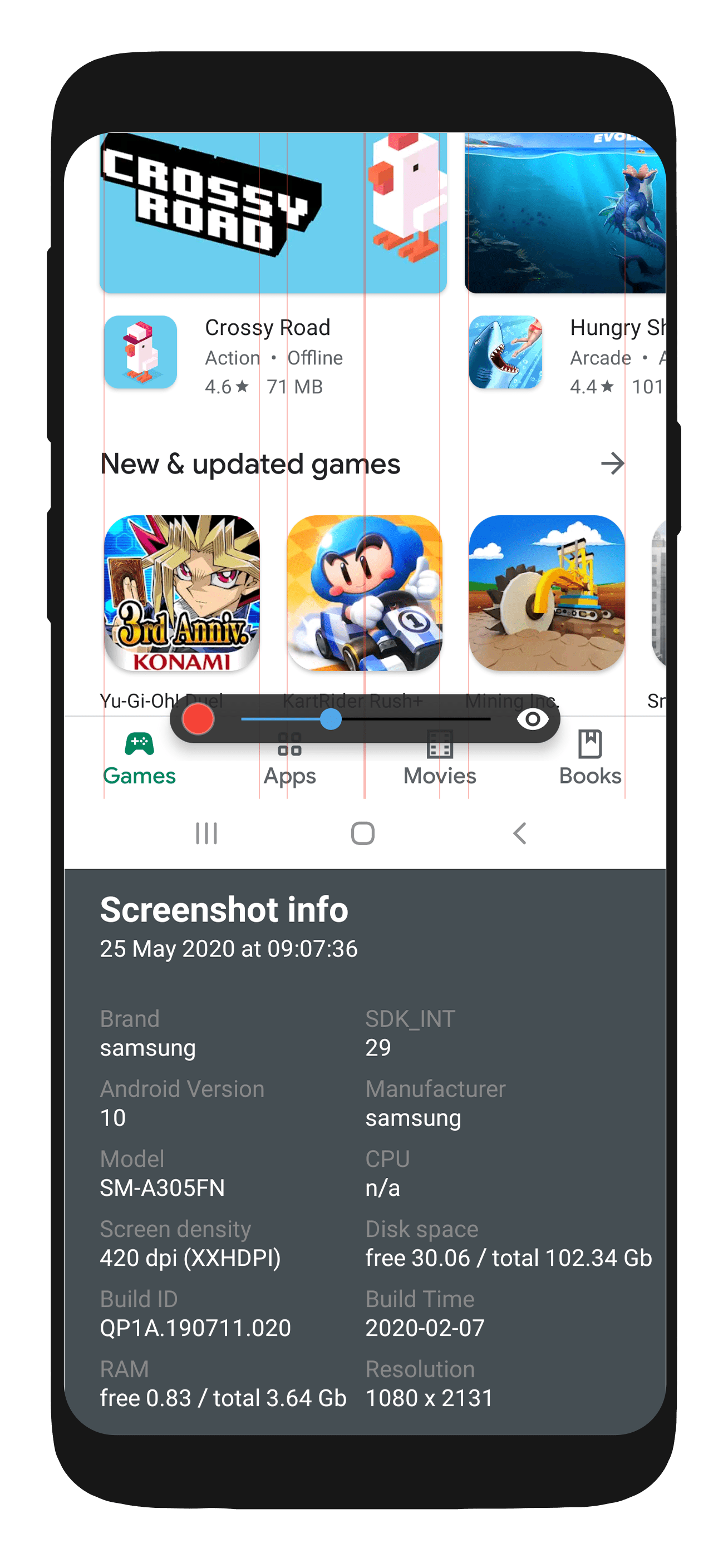
Wie wir bereits erwähnt haben, wirken sich eine Reihe von technischen Hardware-Spezifikationen direkt auf die Leistung einer App aus. Mit Bug Hunter können Tester von Android-Apps die Gerätedetails überprüfen, ohne die App verlassen zu müssen – mit nur zwei Fingertipps: Tippen Sie zunächst auf das Bug-Symbol in der Symbolleiste und dann auf das Info-Symbol ganz oben auf dem Bildschirm. Was diese Funktion noch nützlicher macht, sind die zahlreichen Optionen zur gemeinsamen Nutzung, denn Sie können die Gerätedetails auf Ihrem Lieblingslaufwerk oder in Ihrer App für Notizen speichern oder sie über einen Messenger, E-Mail, Wi-Fi oder Bluetooth mit Ihrem Team teilen. Sie können auch den Schalter in den Screenshot-Einstellungen aktivieren, um jedem Screenshot standardmäßig Gerätedetails hinzuzufügen, so dass Sie sich gleichzeitig den Fehler und die Hardware-Spezifikationen ansehen können.

Lineale & Leitfäden
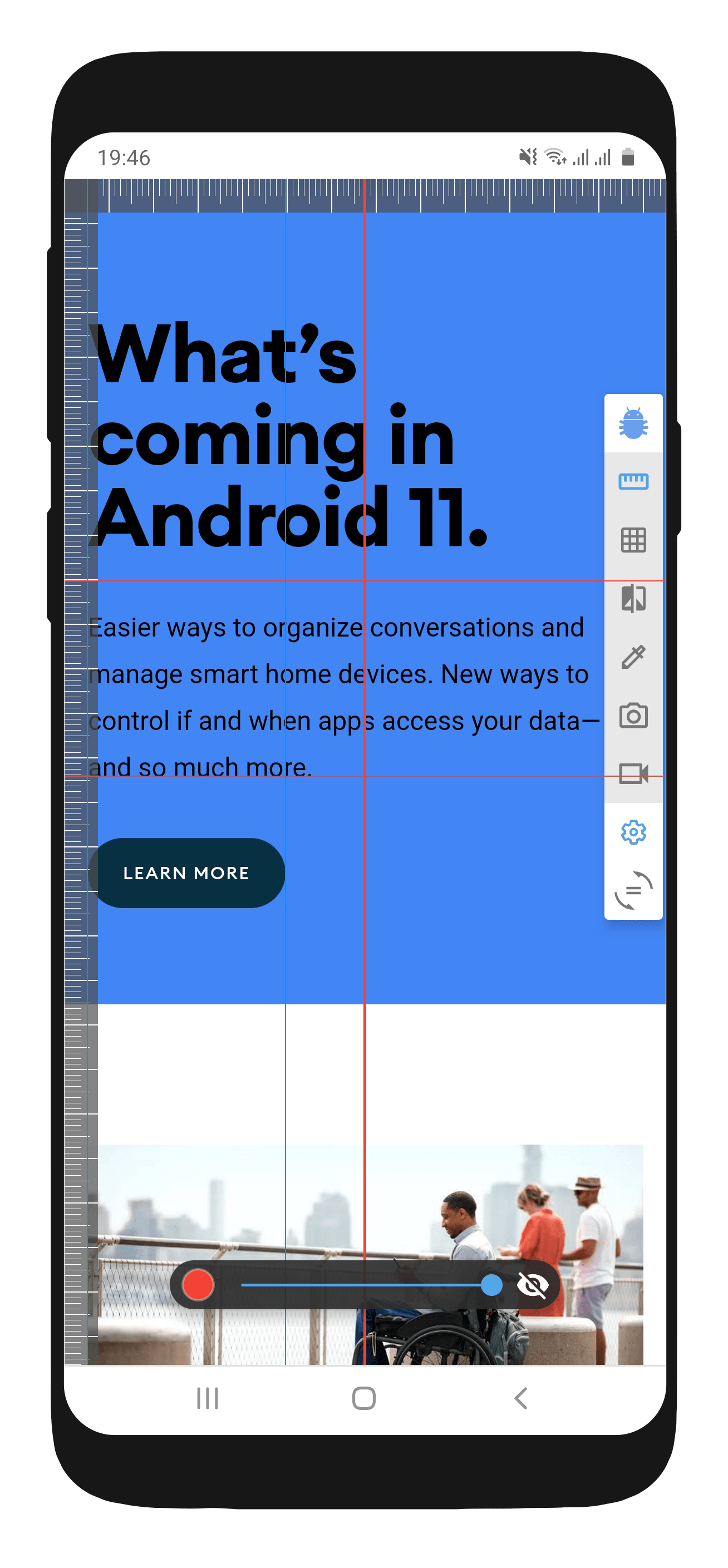
Bug Hunter verfügt über Lineale & Hilfslinien, mit denen Entwickler, Tester oder Designer die Ausrichtung von UI-Komponenten leicht überprüfen können. Mit dieser Funktion können Sie eine unbegrenzte Anzahl von horizontalen und vertikalen Hilfslinien erstellen, indem Sie sie von den Linealen abziehen, während überflüssige Linien auf ähnliche Weise entfernt werden – sie werden zu den Linealen zurückgezogen. Farbe und Deckkraft der Hilfslinien lassen sich mit wenigen Fingertipps nach Belieben anpassen. Während Sie den Schieberegler ziehen, um die gewünschte Deckkraft einzustellen, können Sie die Änderungen in Echtzeit beobachten, während Sie auf der gleichen Oberfläche bleiben.

Raster
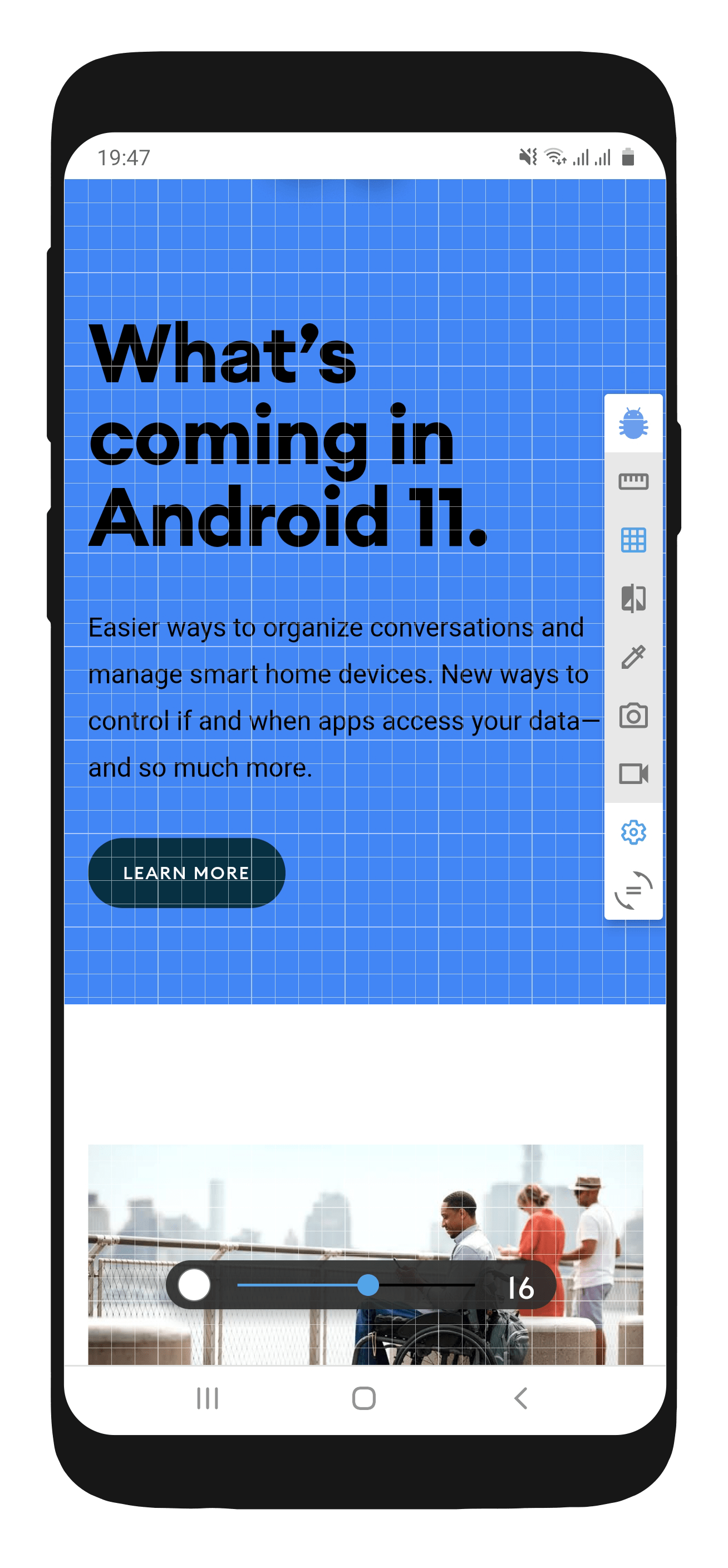
Um das Testen von UI-Elementen noch präziser zu gestalten, bietet Bug Hunter ein Raster, mit dem wir die Größe von UI-Elementen und die Abstände zwischen ihnen genau messen können. Sie können nicht nur die Farbe und Deckkraft der Rasterlinien anpassen, sondern auch die Größe der Rasterzellen (4-8-12-16 dp) schnell vergrößern oder verkleinern und so das Raster an Ihre Bedürfnisse anpassen. Auch hier gilt, dass alle Manipulationen mit den Einstellungen nur ein paar Fingertipps und ein Ziehen erfordern.

Mockups
Mit der Funktion Mockups von Bug Hunter können Sie sehen, ob die Benutzeroberfläche der App pixelgenau ist, wenn Sie sie mit dem Design-Mockup überlagern. Um zu testen, ob die Benutzeroberfläche der App mit dem Mockup übereinstimmt, muss der Benutzer lediglich sicherstellen, dass er das Mockup in der Galerie gespeichert hat, auf das entsprechende Symbol in der Symbolleiste tippen und das Mockup auswählen. Das halbtransparente Mockup skaliert automatisch je nach Bildschirmgröße des Benutzers. Die gleichen Aktionen werden wiederholt, wenn der Benutzer das Mockup nur auf einem bestimmten Bildschirm in der Vorschau anzeigen möchte. Wenn versehentlich ein falsches Mockup ausgewählt wurde, muss der Benutzer auf Einstellungen und dann auf das Galeriesymbol neben dem Deckkraftregler tippen, um die richtige Datei auszuwählen.

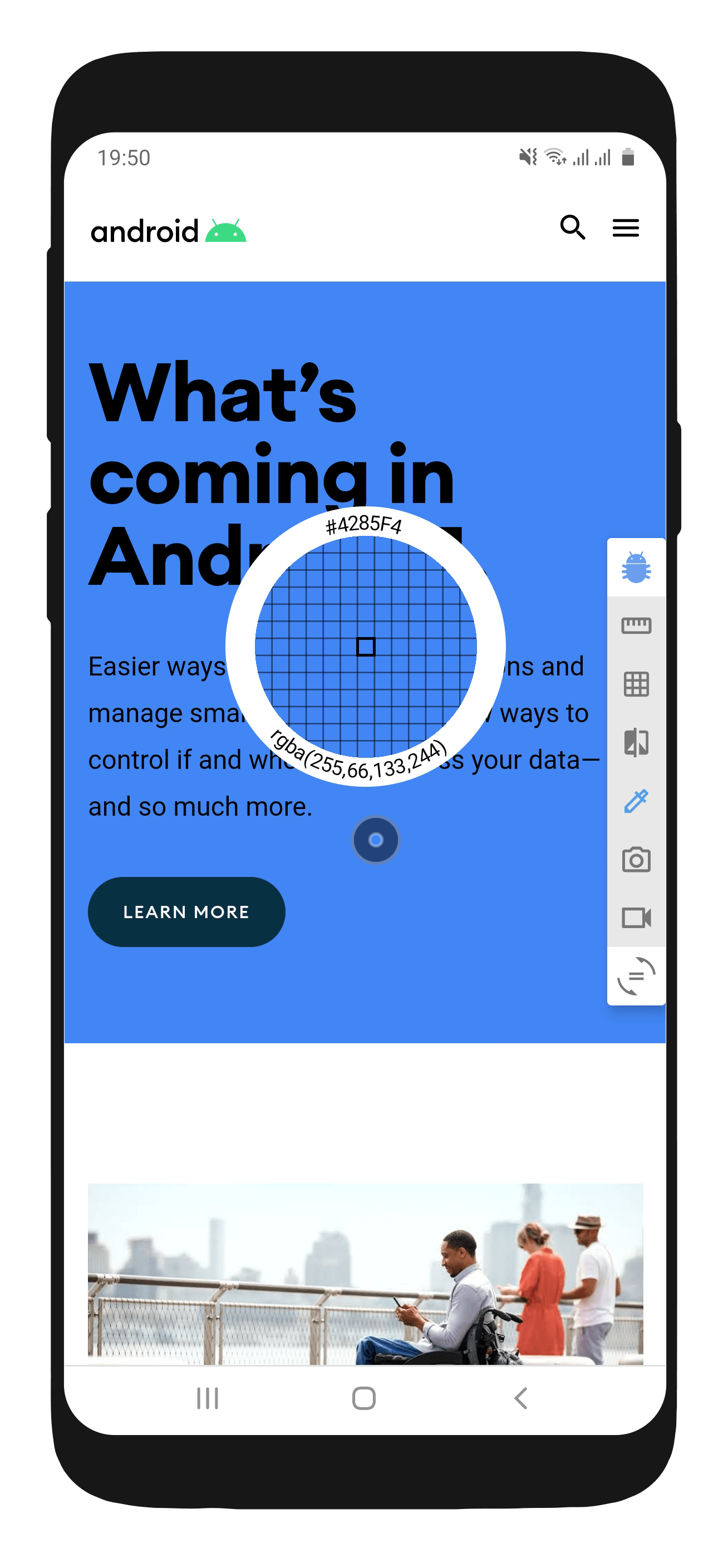
Farbwähler
Die Überprüfung, ob die Farben in der Benutzeroberfläche der App mit den in den Spezifikationen angegebenen Farben übereinstimmen, ist ein weiterer Schritt auf dem Weg zu einer umfassenden und professionell durchgeführten QA. Und wenn Ihnen eine App oder Website mit einer coolen Farbpalette einfällt und Sie wissen möchten, welche Farben genau verwendet wurden, können Sie den Color Picker von Bug Hunter verwenden, um die benötigten Farben im HEX- und RGBA-Format zu erhalten. Ziehen Sie einfach die Lupe auf den gewünschten Bereich der Benutzeroberfläche und Sie können jedes Pixel auf dem Bildschirm untersuchen, auch die Pixel von Fotos.

Bildschirmfoto & Longshot
QA-Ingenieure machen täglich Screenshots, denn sie eignen sich hervorragend zum Aufspüren von Fehlern. Ein Tippen auf das Kamerasymbol in der Symbolleiste führt zu einem klaren Screenshot, der automatisch in der Galerie der App gespeichert wird. Von dort aus können Sie den Screenshot mit Ihren Kollegen über einen Kanal Ihrer Wahl teilen – eine Social Media App, Messenger, Wi-Fi, Bluetooth usw. Bug Hunter ermöglicht auch die Erstellung von qualitativ hochwertigen Longshots ohne manuelle Bearbeitung: Um den Longshot-Modus zu aktivieren, müssen Sie nur auf die Screenshot-Toolkarte und auf den Longshot-Umschalter tippen. Alle Screenshots und Longshots werden an einem Ort gespeichert, so dass Sie sie leicht wiederfinden können.

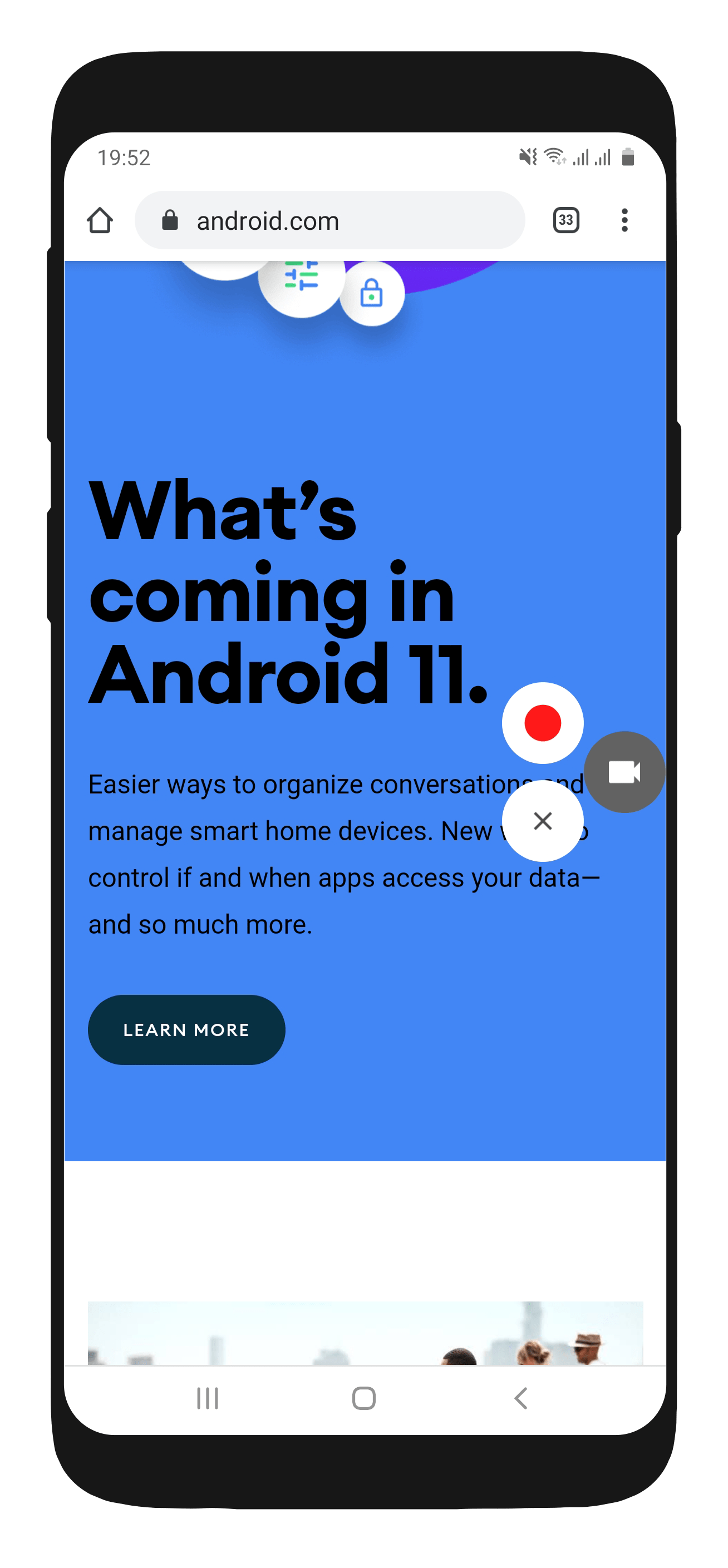
Video aufnehmen
Manchmal reichen Screenshots nicht aus, um Ungenauigkeiten im Design oder Schritte zur Reproduktion eines Fehlers zu veranschaulichen. In solchen Fällen ist die Videoaufnahmefunktion von Bug Hunter sehr nützlich. Und wenn Sie einmal abgelenkt werden, müssen Sie nicht das ganze Video noch einmal aufnehmen – halten Sie das Video einfach mit zwei Fingertipps an und setzen Sie es fort, wenn Sie sich wieder konzentrieren. Die Videos werden im mp4-Format in der Galerie der App gespeichert und können ganz einfach über den Kanal Ihrer Wahl mit anderen geteilt werden.
Intelligente Symbolleiste
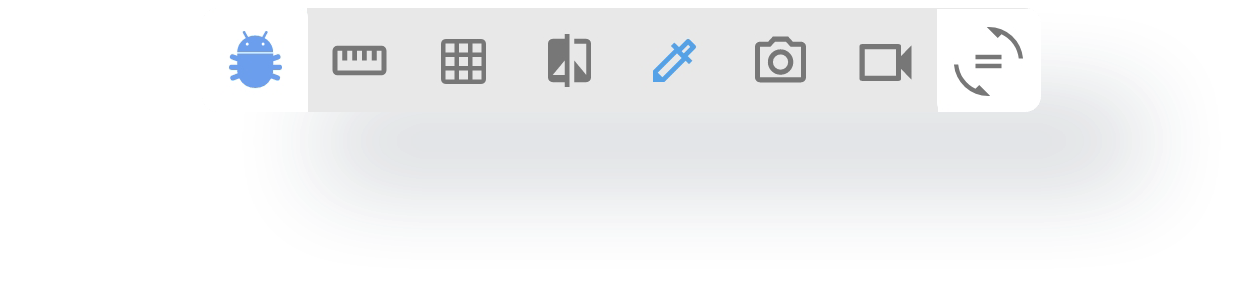
Wir alle wissen, dass die Bildschirme von Mobiltelefonen ziemlich klein sind, aber die mobilen QA-Ingenieure müssen auf dem ihnen zur Verfügung stehenden Platz arbeiten. Das QAwerk-Team hat diese Einschränkung berücksichtigt und die Bug Hunter-Symbolleiste super beweglich und anpassbar gemacht. Wenn Sie auf das Symbol für die Drehung der Symbolleiste tippen, können Sie die Position der Symbolleiste von vertikal auf horizontal ändern, und wenn Sie Ihren Finger auf dem Symbol halten, können Sie sie an die gewünschte Stelle ziehen. Um die Symbolleiste noch weiter zu verkleinern, können Sie einige der Funktionen, die Sie nicht verwenden, entfernen, indem Sie den Schalter auf den jeweiligen Werkzeugkarten deaktivieren. Die Smart Toolbar hebt außerdem das gerade verwendete Werkzeug mit hellblauer Farbe hervor, damit der Benutzer die richtige Orientierung hat.

Bug Hunter im Vergleich zu anderen manuellen Testanwendungen
Die Herausforderungen, die wir oben erwähnt haben, sind nicht über Nacht entstanden: Sie wuchsen mit der Popularität von Android-Geräten und den Fortschritten in der Technologie im Allgemeinen. Daher gibt es derzeit eine Vielzahl von Apps, die versuchen, ein bestimmtes Problem oder eine Reihe von Problemen zu lösen. Wir haben uns eingehend mit möglichen Alternativen zu Bug Hunter befasst, aber kein Tool auf dem Markt bietet genau die gleichen Funktionen. Hier ist, was wir entdeckt haben.
Eine Funktion, um ein Problem zu lösen
Diese Apps führen vielleicht mehr als eine Funktion auf, aber alle diese Funktionen drehen sich um die Lösung eines bestimmten Problems. Der Vorteil dieser Art von Apps liegt darin, dass Sie aus einer Vielzahl von Apps mit nur einer Funktion wählen, mit jeder von ihnen experimentieren und nur die bequemste weiter verwenden können. Wenn Sie beispielsweise das Farbschema der App mit den technischen Daten vergleichen oder einfach nur die schöne Farbe herausfinden möchten, die Ihnen beim Surfen im Internet aufgefallen ist, benötigen Sie auf jeden Fall einen Farbwähler, wie Pixolor, Color Picker oder Color Grab. Angenommen, Sie möchten die Funktionalität der App oder die Schritte zur Reproduktion eines Fehlers präsentieren. In diesem Fall werden Sie wahrscheinlich nach einer App suchen, mit der Sie Screenshots oder Videos erstellen und bearbeiten können, wie z. B. Super Screen Recorder, XRecorder oder Screenshot touch. Beim Testen von Android-Apps werden Sie jedoch wahrscheinlich beide Funktionen und einige andere Tools benötigen, um jeden Aspekt der App zu überprüfen, und wir alle wissen, dass das Wechseln zwischen den Oberflächen unsere Produktivität nicht erhöht
Viele großartige Funktionen mit schlechter Implementierung
Als Reaktion auf die negativen Kommentare der Nutzer von Apps mit nur einer Funktion, die nach erweiterten Funktionen verlangten, haben einige Technologieunternehmen beschlossen, Apps herauszubringen, die vollgepackt sind mit Tools für alle möglichen Gelegenheiten. Mit einem solchen Ansatz schien es, als ob jeder Benutzer endlich zufrieden wäre, da er alle benötigten Tools an einem Ort vorfindet. Apps, die eine stattliche Auswahl an Funktionen bieten, haben jedoch auch Nachteile, von denen die meisten die Bequemlichkeit bei der Verwendung der App betreffen. Und das ist nicht verwunderlich, denn all die zusätzlichen Funktionen haben in der Regel ihren Preis. Dev Tools beispielsweise positioniert sich als leistungsfähiger Android-Entwicklungsassistent und verfügt in der Tat über eine Vielzahl von Tools zur Inspektion des UI-Layouts und zum Debugging. Gleichzeitig ist der Zugriff auf die Einstellungen der Tools und die Tools selbst umständlich. Eine weitere App, die einige der Funktionen von Bug Hunter hat, ist Designer Tools. Auch hier ist der Zugriff auf die Tools nicht durchdacht, da man den Hauptbildschirm öffnen und schließen muss, wenn man das Tool wechseln möchte. Abgesehen von den aufgelisteten Funktionen ist es daher wichtig zu verstehen, wie die einzelnen Tools in einem realen Szenario verwendet werden.
Optimale Anzahl von Funktionen und schnelles Onboarding
In Anbetracht all der Unannehmlichkeiten, die bei der Verwendung von Apps mit nur einer Funktion sowie von superstarken Tools entstehen, beschloss QAwerk, eine Lösung zu entwickeln, die ein Gleichgewicht zwischen der Anzahl der nützlichen Funktionen und dem einfachen Zugang zu ihnen herstellt. Mit Qawerks Bug Hunter können Sie von einem einzigen Bildschirm aus auf alle Werkzeuge zugreifen, da sie mit nur einem Fingertipp aus der intelligenten Symbolleiste ausgewählt werden. Da die Symbolleiste recht klein, beweglich und anpassbar ist, nimmt sie nicht viel Platz auf dem Bildschirm ein und ermöglicht einen bequemen Wechsel zwischen den Tools. Die Entscheidung, diese speziellen Funktionen in Bug Hunter zu integrieren, basiert auf den tatsächlichen Herausforderungen, denen sich QA-Ingenieure regelmäßig stellen müssen. Wir haben uns vor allem auf Tools zum Testen der UI-Komponenten von Android-Apps konzentriert, da dieser Prozess den Großteil der täglichen Arbeit von mobilen Testern ausmacht. Wir wissen auch, dass nicht jeder all diese Tools benötigt. Deshalb haben wir dafür gesorgt, dass jeder Benutzer die Möglichkeit hat, zu entscheiden, welche Tools er behalten und welche er entfernen möchte, so dass Bug Hunter auch als Konfigurator funktioniert. Ein weiterer Punkt, der uns gestört hat, ist die Zeit, die benötigt wird, um diese Apps mit vielen Funktionen zu beherrschen, während Bug Hunter recht intuitiv zu bedienen ist und nicht mehr als 15 Minuten für den Einstieg benötigt.
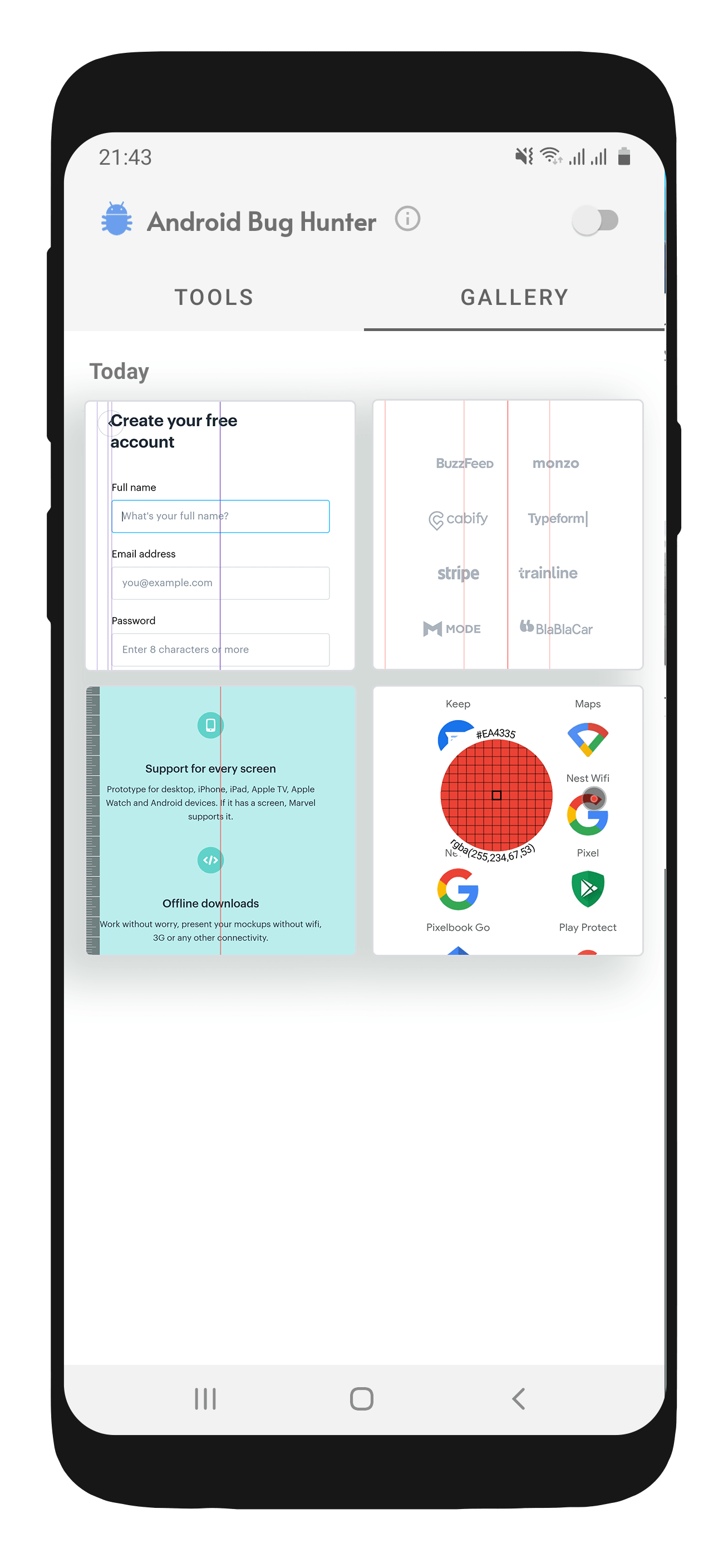
Was die Leute über Bug Hunter sagen
Als Qualitätssicherungsunternehmen haben wir viel Zeit auf das Testen der App verwendet und umfassende Funktions-, Benutzerfreundlichkeits-, Leistungs-, Sicherheits- und Benutzerakzeptanztests durchgeführt. Wir freuen uns, Ihnen unsere ersten Nutzerbewertungen mitteilen zu können
“Bug Hunter hilft mir, die Übereinstimmung des App-Designs mit den Spezifikationen viel schneller zu testen. Früher habe ich mehrere Tools verwendet, um dasselbe zu tun, während ich jetzt nur noch eines, Bug Hunter, verwende, um Farben, Layouts und andere Designdetails zu überprüfen. Ich kann alle Unstimmigkeiten sofort speichern und die Dateien mit ein paar Fingertipps an meine Teamkollegen weitergeben. Außerdem schätze ich die intelligente Symbolleiste sehr – Ihre Lieblingswerkzeuge sind immer griffbereit, und mir gefällt, dass die Symbolleiste auch nach dem Verlassen der App auf dem Bildschirm sichtbar bleibt. Ich brauchte nicht lange, um mich mit der App zurechtzufinden, denn sie ist ziemlich unkompliziert in der Anwendung, und im Zweifelsfall können Sie sich ein kurzes Videotutorial ansehen. Insgesamt eine hervorragende Lösung für manuelle Tests!”
Bug Hunter richtet sich nicht nur an Software-Testingenieure, sondern auch an UI/UX-Designer, und hier ist der Grund dafür:
“Bug Hunter vereint alles Wesentliche, um die Übereinstimmung der Designimplementierung der App mit dem vorgegebenen Mockup zu überprüfen. Ich kann schnell alle Ränder, die Ausrichtung der Elemente, einschließlich der Zentrierung, die Zeilenhöhe, die Farbpalette und alle anderen Designdetails überprüfen. Wenn Sie sicherstellen möchten, dass die Benutzeroberfläche der App mit den Spezifikationen übereinstimmt, ist Grid ebenfalls sehr nützlich. Mit den Funktionen Screenshot und Video aufzeichnen können Sie ganz einfach die Fehler festhalten und das automatische Hinzufügen der Gerätedetails aktivieren. Ich persönlich habe beim Testen der App eine weitere Nutzungsmöglichkeit des Color Picker entdeckt. Mit der Lupe können wir sehen, ob es halbe Pixel gibt. Dieser Schritt ist wichtig, um ein pixelgenaues Layout von Schaltflächen, Eingabefeldern und Symbolen zu gewährleisten
Natürlich konnten wir nicht umhin, das Feedback eines der wichtigsten Entwickler von mobilen Apps, die zum Bug Hunter Projekt beitragen, mit einzubeziehen. Wer kennt die Funktionalität der App besser als derjenige, der sie entwickelt hat, nicht wahr?
“Die größte Herausforderung, der ich mich bei der Arbeit an dem Projekt gegenübersah, war die Entwicklung eines Tools zur Erstellung von Longshots. Nachdem wir alle ähnlichen Lösungen sorgfältig studiert hatten, stellten wir fest, dass sie entweder qualitativ minderwertige Ergebnisse lieferten oder zusätzliche Benutzeraktionen erforderten, wie z.B. das Zusammenkleben aller kleinen Screenshots. Wir haben unsere eigene Lösung entwickelt, die es dem Benutzer ermöglicht, Longshots von höchster Qualität ohne zusätzliche manuelle Bearbeitung zu erstellen
Natürlich warten wir sehnsüchtig auf weitere Bewertungen von QA-Ingenieuren, UI/UX-Designern, Android-Entwicklern und allen, die sich für das Tool interessieren. Wir wollten nicht nur unsere eigenen Prozesse optimieren, sondern auch anderen IT-Fachleuten dabei helfen, ihre täglichen Abläufe in Bezug auf manuelle Android-App-Tests zu überdenken
Resümee
Das manuelle Testen von Android-Apps kann zu einem echten Albtraum werden, wenn man mit einem falschen Toolkit an die Sache herangeht. Da QAwerk im Laufe der Jahre solide Erfahrungen gesammelt hat, beschloss das Unternehmen, seine Wissensbasis mit der IT-Gemeinschaft zu teilen, indem es ein manuelles Testtool für Android-Apps entwickelte. Wir sind fest davon überzeugt, dass Bug Hunter den Testprozess für mobile Apps wesentlich effizienter machen wird und QAwerker und IT-Spezialisten anderer Unternehmen von der mühsamen und eintönigen Routine befreit. Natürlich haben wir vor, unser Produkt in Zukunft noch besser zu machen. Wir freuen uns daher über jedes Feedback zu den Funktionen der App.
Testen Sie Ihre Android-App wie ein Profi mit Bug Hunter!