Stellen Sie sich vor, ein Unternehmen beschließt, die Front-End-Testphase aufgrund knapper Fristen auszulassen. “Auf dem Back-End ist alles in Ordnung, also warum sich Sorgen machen, oder?” Wird die Vernachlässigung der Front-End-Tests dazu beitragen, das Projektbudget zu schonen? Definitiv nicht.
Die Bereitstellung einer nahtlosen Schnittstellenfunktionalität und eines benutzerfreundlichen Erlebnisses ist eine der wichtigsten Voraussetzungen für jedes Projekt. Front-End-Tests decken Schwachstellen in UI/UX auf und stellen sicher, dass visuelle Elemente, Benutzerinteraktionen und Funktionalitäten korrekt funktionieren.
Wo soll man bei so vielen Feinheiten mit dem Front-End-Testing anfangen? In diesem Blogbeitrag gehen wir die wichtigsten Front-End-Testing-Schritte durch, damit Sie Ihren Kunden ein unvergleichliches Erlebnis bieten können. Auf die Plätze, fertig, testen!
Unser Front-End QA-Leitfaden
Für Front-End-Tests braucht man nichts aus dem Weltall. Alles, was Sie brauchen, ist ein solides Verständnis der klassischen Front-End-Testmethoden und tiefes technisches Wissen. In dieser Phase ist es von entscheidender Bedeutung, die folgenden Tests durchzuführen:
HTML-, CSS- und JavaScript-Validierung
Sehen Sie selbst: Durch eine gründliche HTML-, CSS- und JavaScript-Validierung ist es viel einfacher, Webseiten zu erstellen, die technisch einwandfrei und visuell in verschiedenen Browsern konsistent sind. Wir gehen auf die Feinheiten von Syntax, Struktur, veralteten Elementen, Verwaltung externer Ressourcen und gründlicher JS-Validierung ein, um Ihren HTML- und CSS-Code zu bewerten.
Syntax und Struktur:
- Nutzen Sie den W3C Markup Validation Service, um HTML-Probleme zu erkennen und zu korrigieren, die sich auf die semantische Struktur und die Zugänglichkeit des Internets auswirken
- Verwenden Sie CSSLint, um nicht nur grundlegende Syntaxfehler zu erkennen, sondern auch ineffiziente CSS-Praktiken, wie z. B. überqualifizierte Selektoren oder die unsachgemäße Verwendung von Shorthand-Eigenschaften
- Regelmäßige, manuelle Codeüberprüfungen mit Schwerpunkt auf der Wartbarkeit und Skalierbarkeit von HTML und CSS, die über die Möglichkeiten automatisierter Tools hinausgehen
Veraltete Elemente:
- Implementieren Sie einen CSS-Überprüfungsprozess, um veraltete Einheiten und Eigenschaften zu identifizieren, z. B. Pixel, die das responsive Design behindern, oder veraltete Hersteller-Präfixe, und aktualisieren Sie sie durch relative Einheiten (em, rem) und benutzerdefinierte CSS-Eigenschaften
- Regelmäßige Überprüfung und Integration von Aktualisierungen aus den Versionshinweisen der wichtigsten Browser und Ankündigungen von Webstandards, um HTML-Tags oder CSS-Eigenschaften, die veraltet sind oder nicht mehr unterstützt werden, proaktiv zu identifizieren und auslaufen zu lassen
- Testen Sie Webseiten in verschiedenen Browsern, ggf. auch in älteren Versionen, um Elemente und Stile zu identifizieren, die Kompatibilitätsprobleme verursachen. Ersetzen Sie sie durch allgemein unterstützte moderne HTML-Tags und CSS-Eigenschaften
JavaScript-Validierung:
- Implementieren Sie fortschrittliches Linting mit Tools wie ESLint und konfigurieren Sie benutzerdefinierte Regeln, um nicht nur Syntaxfehler, sondern auch häufige Anti-Patterns und Leistungsmängel im JavaScript-Code zu erkennen
- Führen Sie eine gründliche Prüfung von asynchronem JavaScript-Code durch, um die Verwendung von Promises und async/await für eine verbesserte Fehlerbehandlung und Lesbarkeit sicherzustellen und ältere Callback- und XMLHTTPRequest-Muster zu ersetzen
- Verwendung von Browser-Entwickler-Tools zur Überwachung von Verwerfungswarnungen und zur Erstellung von Leistungsprofilen, um Bereiche des Codes zu identifizieren, die zu Verlangsamungen führen können oder nicht für die neuesten JavaScript-Engines optimiert sind
Externe Ressourcen:
- Validieren Sie die Ladeleistung und Versionierung externer CSS- und JavaScript-Ressourcen, um Rendering-Blockaden zu vermeiden
- Implementieren Sie effiziente Ladestrategien für externe Schriftarten und Symbole, wie z. B. die Verwendung von Font-Display-Swap oder das Vorladen kritischer Assets
- Routinemäßige Überprüfung der Integrität und Ladeeffizienz von in die Webanwendung integrierten Bibliotheken oder Frameworks von Drittanbietern
Funktionelle Prüfung
Wenn wir von Funktionstests sprechen, kommen uns zwei Punkte in den Sinn: die Einhaltung von Anforderungen und ein nahtloses Benutzererlebnis. Damit soll vor allem sichergestellt werden, dass die Funktionen die festgelegten Anforderungen erfüllen, gegen Einfrieren und Abstürze resistent sind und die erwarteten Ergebnisse liefern.
Links, Weiterleitung und Suchfunktionalität:
- Bestätigen Sie, dass interne Links nicht zu toten oder falschen Seiten führen, und stellen Sie sicher, dass externe Links sicher in neuen Tabs mit rel=”noopener” geöffnet werden
- Testen Sie die Umleitungslogik innerhalb der Anwendung sowohl auf das beabsichtigte Verhalten als auch auf den Umgang mit unerwarteten Szenarien
- Testen Sie die Suchfunktion auf Genauigkeit und Relevanz und stellen Sie sicher, dass die Ergebnisse den Benutzeranfragen entsprechen
- Testen Sie erweiterte Suchfunktionen, einschließlich Filter und Sortierung, auf korrekte Funktion und Benutzerfreundlichkeit
Formulare und Benutzereingaben:
- Vergewissern Sie sich, dass jedes Eingabefeld einen klaren Zweck hat und die Daten korrekt validiert werden (z. B. sollten E-Mail-Felder Nicht-E-Mail-Formate mit spezifischen Fehlermeldungen zurückweisen)
- Stellen Sie sicher, dass Formulare bei falschen Eingaben ein klares, aufschlussreiches Feedback geben, z. B. detaillierte Passwortanforderungen
- Testen Sie komplexe Eingaben wie mehrstufige Formulare oder bedingte Felder auf funktionale Integrität und benutzerfreundliche Fehlerbehandlung


Benutzerauthentifizierung und Sitzungsverwaltung:
- Sicherstellen, dass Benutzersitzungen für eine praktikable Dauer andauern, ohne die Sicherheit zu beeinträchtigen, und dass nach Zeiten der Inaktivität eine erneute Authentifizierung erforderlich ist
- Testen Sie die Sicherheit von Cookies, insbesondere bei der Sitzungsverwaltung, und stellen Sie sicher, dass sie effizient eingesetzt werden und über geeignete Ablaufeinstellungen verfügen
- Bestätigen Sie, dass alle sensiblen Daten, insbesondere bei der Anmeldung und Registrierung, verschlüsselt und sicher übertragen werden
Such- und Filterfunktionen:
- Prüfen Sie die Suchfunktionalität auf Genauigkeit und Relevanz und stellen Sie sicher, dass die Ergebnisse den Suchanfragen genau entsprechen
- Testen Sie erweiterte Suchfunktionen wie Filtern und Sortieren und überprüfen Sie, ob sie die Ergebnisse tatsächlich wie beabsichtigt eingrenzen
- Bewertung der Handhabung von Sucheingaben unter Berücksichtigung von Groß- und Kleinschreibung und Teiltreffern
Cookies, Sitzungen und Datenspeicherung:
- Stellen Sie sicher, dass Cookies die Benutzererfahrung verbessern, indem sie sich an Präferenzen oder Anmeldestatus erinnern, und dass sie ordnungsgemäß ablaufen
- Testen Sie die Sicherheit und Funktionalität der Sitzungsverwaltung und stellen Sie sicher, dass die Benutzerdaten sicher gehandhabt werden und die Sitzungen wie erwartet ablaufen
Benachrichtigungen und Warnungen:
- Sicherstellen, dass Echtzeit-Benachrichtigungen zeitnah erscheinen und Aktualisierungen oder Änderungen korrekt übermitteln
- Bestätigen Sie, dass Benachrichtigungen die Benutzererlaubnis angemessen abfragen und klare, präzise und relevante Informationen liefern
Usability Testing
Was schätzen die Endbenutzer am meisten an Webanwendungen? Intuitivität und Bequemlichkeit. Zu den wichtigsten Faktoren für die Bewertung der Benutzerfreundlichkeit gehören die Klarheit der Informationsarchitektur, die Effektivität von Arbeitsabläufen und Interaktionen, die visuelle Lesbarkeit und die Reaktionsfähigkeit häufig verwendeter Funktionen.
Benutzerführung:
- Bewerten Sie die Intuitivität des Layouts der Website oder Anwendung. Die Benutzer sollten in der Lage sein, durch die Anwendung zu navigieren und notwendige Informationen zu finden oder Aufgaben ohne Verwirrung oder Anleitung zu erledigen
- Testen Sie die Klarheit und Nützlichkeit von Navigationshilfen wie Menüs, Suchleisten und Anleitungsinhalten, um sicherzustellen, dass sie die Benutzer effektiv durch die Website führen
- Überprüfen Sie die Wirksamkeit von Breadcrumbs auf mehrstufigen Websites. Breadcrumbs sollten leicht erkennbar sein und den Nutzern helfen, ihre aktuelle Position innerhalb der Website zu erkennen
- Führen Sie aufgabenbasierte Tests durch, bei denen die Benutzer bestimmte Aktionen ausführen oder vorgegebenen Wegen folgen, und notieren Sie etwaige Schwierigkeiten oder Verwirrungen, da diese auf Bereiche mit Verbesserungsbedarf hinweisen
- Beurteilen Sie den logischen Ablauf der Aufgaben und stellen Sie sicher, dass er mit den typischen Erwartungen und Verhaltensweisen der Benutzer übereinstimmt. Jeder Schritt einer Aufgabe sollte auf natürliche Weise zum nächsten führen
Feedback und Kommunikation:
- Stellen Sie sicher, dass die Anwendung sofortiges und klares Feedback als Reaktion auf Benutzeraktionen gibt, z. B. in Form von Bestätigungsmeldungen, Fortschrittsanzeigen und Warnungen
- Testen Sie die Klarheit und Hilfsbereitschaft von Fehlermeldungen, um sicherzustellen, dass die Benutzer Hinweise zur Korrektur von Fehlern erhalten, insbesondere bei der Eingabe von Formularen oder Daten
Barrierefreiheit und Inklusion:
- Bewertung der Zugänglichkeit der Anwendung für Benutzer mit Behinderungen, einschließlich Tests mit Bildschirmlesegeräten, Sicherstellung, dass alle Elemente über die Tastatur zugänglich sind, und Überprüfung der Einhaltung der WCAG-Richtlinien
- Testen Sie, ob Inhalt und Design inklusiv sind, um sicherzustellen, dass die Anwendung ein vielfältiges Publikum mit unterschiedlichen Bedürfnissen und Vorlieben anspricht

Benutzerhilfe und Support:
- Überprüfen Sie die Effektivität von Hilfsressourcen wie FAQs, Chat-Support oder Anleitungsinhalten, um sicherzustellen, dass sie die Benutzer beim Verständnis und der effektiven Nutzung der Anwendung unterstützen
- Bewerten Sie die Einfachheit des Zugriffs auf Support und Anleitungen, um sicherzustellen, dass die Benutzer bei Bedarf leicht Hilfe finden können
Schnittstellenprüfung
Unser Ziel ist es, sicherzustellen, dass die Benutzeroberfläche entsprechend den Anforderungen entwickelt wird und den Benutzern eine komfortable Navigation bietet – Elemente wie Farben, Schaltflächen, Menüs und Links sind logisch angeordnet, der Text ist lesbar und proportional ausgerichtet, und die grafischen Elemente werden korrekt angezeigt.
Visuelles Design und grafische Elemente:
- Verwenden Sie Tools wie Adobe Color oder Android Bug Hunter, um sicherzustellen, dass die Farbschemata in der gesamten Anwendung konsistent sind. Überprüfen Sie die Markenausrichtung und die visuelle Wirkung bei unterschiedlichen Lichtverhältnissen und Bildschirmeinstellungen
- Beurteilen Sie die Klarheit von Grafiken und Symbolen bei verschiedenen Bildschirmauflösungen und -größen. Tools wie Iconfinder können helfen, die Klarheit und Relevanz von Symbolen sicherzustellen
- Prüfen Sie Schriftarten und grafische Elemente auf konsistentes Rendering in verschiedenen Browsern mit browserübergreifenden Testtools wie BrowserStack, um sicherzustellen, dass Schriftarten auf allen Plattformen wie vorgesehen angezeigt werden
- Bewerten Sie die Bild- und Videoqualität und die Ladeeffizienz mit Leistungstests wie Google Lighthouse, um sicherzustellen, dass sie die Benutzeroberfläche verbessern, ohne Verzögerungen zu verursachen
Layout und Responsive Design:
- Prüfen Sie kritisch die Ausgewogenheit und logische Anordnung der Elemente auf jeder Seite. Verwenden Sie Wireframing-Tools wie Balsamiq, um das implementierte Layout mit den ursprünglichen Entwürfen zu vergleichen
- Testen Sie die Anpassungsfähigkeit des Responsive Design auf verschiedenen Geräten mit Hilfe von Emulatoren oder realen Geräten und stellen Sie sicher, dass Navigationsmenüs, Raster und Bilder die richtige Größe und Position haben
- Führen Sie für Navigationsmenüs im eingeklappten Zustand Usability-Tests auf mobilen Geräten durch, um die Benutzerfreundlichkeit und Funktionalität zu überprüfen
- Testen Sie Modals, Pop-ups und Overlays mit Hilfe von Prüfwerkzeugen für responsives Design sowohl auf ihr Aussehen als auch auf ihre Funktionalität auf verschiedenen Bildschirmgrößen

Typografie und Lesbarkeit:
- Bewerten Sie die Typografie mithilfe von Tools wie dem Contrast Checker von WebAIM, um die Lesbarkeit und Zugänglichkeit sicherzustellen, und achten Sie dabei auf Schriftgröße, Farbkontrast und Abstände
- Testen Sie die Texthierarchie auf Klarheit und Effektivität bei der Lenkung der Nutzeraufmerksamkeit. Nutzen Sie Nutzerfeedback und A/B-Tests, um Lesbarkeit und Inhaltsstruktur zu bewerten
- Prüfen Sie die Textdarstellung auf mehreren Geräten, einschließlich hochauflösender Bildschirme, um die Skalierbarkeit und Lesbarkeit mit Hilfe von Browser-Entwicklungstools sicherzustellen
Interaktive Elemente und Nutzer-Feedback:
- Überprüfen Sie die visuelle und funktionale Konsistenz von Schaltflächen, Schiebereglern und Formularfeldern mithilfe von CSS-Audit-Tools, um sicherzustellen, dass sie sich bei Interaktionen wie erwartet verhalten
- Implementieren Sie Benutzer-Feedback-Mechanismen wie Hover-Zustände mit CSS und JavaScript und testen Sie diese Effekte mithilfe von Benutzerinteraktionssimulationen auf Unmittelbarkeit und Angemessenheit
- Bewertung der Platzierung und Gestaltung interaktiver Elemente innerhalb des Gesamtlayouts, um sicherzustellen, dass sie leicht zu erkennen sind und das Design ergänzen, mithilfe von Usability-Tests
Integration von Multimedia-Inhalten:
- Testen Sie die Multimedia-Integration auf reibungslosen Betrieb und Kompatibilität mit verschiedenen Browsern und Geräten, indem Sie Tools wie JW Player für Videos verwenden
- Überwachen Sie die Auswirkungen von Multimedia-Elementen auf das Laden der Seite und die Gesamtleistung. Verwenden Sie Tools zur Netzwerksimulation, um die Ladezeiten unter verschiedenen Bedingungen zu bewerten
- Stellen Sie sicher, dass die Multimedia-Steuerungen benutzerfreundlich sind und mit dem Designthema der Website übereinstimmen. Rückmeldungen aus Benutzertests können Aufschluss über Benutzerpräferenzen und Probleme bei der Benutzerfreundlichkeit geben
Leistungsprüfung
Die Durchführung von Leistungstests hilft dabei, die oberen Grenzen der Kapazität einer IT-Lösung zu ermitteln und Probleme und Abstürze zu vermeiden, die durch einen plötzlichen Anstieg der Anzahl gleichzeitiger Benutzer verursacht werden. QA-Ingenieure finden Fehler, die das Laden von Seiten und Anwendungen behindern oder die Systemfunktionalität beeinträchtigen. Der Schwerpunkt liegt dabei auf der Optimierung der Verarbeitung schwergewichtiger Daten.
Effizienz des Seitenladens und Rendering:
- Messung der Seitenladezeiten in verschiedenen Szenarien mithilfe von Tools wie PageSpeed Insights von Google, mit dem Ziel, auch bei hohem Datenverkehr eine optimale Leistung zu erzielen
- Bewerten Sie die Effizienz des Content-Renderings, insbesondere für “above-the-fold”-Inhalte, und stellen Sie sicher, dass kritische Elemente zeitnah angezeigt werden
- Testen Sie “Lazy Loading” für Bilder und Offscreen-Inhalte, um die anfängliche Ladeleistung zu verbessern
Optimierung und Verwaltung von Ressourcen:
- Analysieren Sie die Größe und Effizienz externer Ressourcen, einschließlich CSS, JavaScript und Mediendateien. Verwenden Sie Tools wie GTmetrix, um detaillierte Einblicke in die Auswirkungen dieser Ressourcen auf die Ladezeiten zu erhalten
- Implementieren und testen Sie Strategien zur Bildoptimierung, z. B. die Verwendung moderner Formate wie WebP und Techniken wie Bildkomprimierung
- Stellen Sie sicher, dass CSS- und JavaScript-Dateien korrekt minimiert und gebündelt werden, um die Anzahl der Serveranfragen zu reduzieren und die Ladezeiten zu verbessern
JavaScript- und CSS-Leistungsanalyse:
- Bewerten Sie die Leistung von JavaScript-Code, insbesondere mit Blick auf umfangreiche Skripte und deren Auswirkungen auf die Reaktionsfähigkeit der Seite
- Testen Sie die Auswirkungen von CSS auf das Seitenlayout und das Rendering, insbesondere in Szenarien mit dynamischen Inhalten und während CSS-Animationen
- Verwendung von Browser-Profiling-Tools zur Ermittlung und Behebung von Engpässen, die durch JavaScript oder CSS verursacht werden
Interaktive Elemente und Reaktionsfähigkeit der Benutzeroberfläche:
- Testen Sie die Reaktionsfähigkeit von UI-Elementen wie Schaltflächen, Menüs und Schiebereglern, um sicherzustellen, dass sie auf allen Geräten schnell auf Benutzerinteraktionen reagieren
- Untersuchen Sie die Leistung von AJAX-Aufrufen und ihre Auswirkungen auf die Reaktionsfähigkeit der Benutzeroberfläche, um sicherzustellen, dass asynchrone Operationen das Benutzererlebnis nicht beeinträchtigen
- Bewerten Sie das Verhalten der Anwendung bei simulierten Benutzerinteraktionen, um Verzögerungen oder Leistungsprobleme in Echtzeitszenarien zu erkennen
Netzwerkleistung und Anpassungsfähigkeit:
- Simulieren Sie verschiedene Netzwerkbedingungen, um die Leistung der Anwendung in unterschiedlichen Konnektivitätsumgebungen zu testen, wobei der Schwerpunkt auf dem Benutzererlebnis bei geringer Bandbreite oder hoher Latenz liegt
- Analysieren Sie, wie effizient sich die Anwendung an sich ändernde Netzwerkbedingungen anpasst, und stellen Sie sicher, dass Leistungseinbußen angemessen gehandhabt werden
Sicherheitsprüfung
Sicherheitstests sind unerlässlich, um Schutzschichten zu verstärken, externe Angriffe zu verhindern und die Sicherheit der Endnutzer zu gewährleisten. QA-Spezialisten erkennen Sicherheitsbedrohungen und verhindern Datenverstöße, indem sie Verschlüsselungsvalidierung implementieren und mehrschichtige Sicherheitstests durchführen.
Eingabevalidierung und Datenverarbeitung:
- Führen Sie gründliche Tests für die JavaScript-basierte Eingabevalidierung durch und stellen Sie sicher, dass alle Arten von Benutzereingaben korrekt eingeschränkt und auf der Client-Seite validiert werden
- Überprüfen Sie die Implementierung strenger Methoden zur Bereinigung von Eingaben, um Cross-Site-Scripting (XSS)-Schwachstellen zu verhindern, insbesondere in Feldern, die benutzergenerierte Inhalte akzeptieren
- Beurteilen Sie, wie die Anwendung JSON-Daten und andere Eingaben von externen APIs verarbeitet, um Sicherheitsrisiken wie JavaScript-Injection zu verhindern
Authentifizierung und Sitzungssicherheit:
- Testen Sie die Sicherheit der clientseitigen Mechanismen zur Verwaltung von Benutzersitzungen und stellen Sie sicher, dass Sitzungs-Token oder Cookies sicher gespeichert werden und für clientseitige Skripte nicht zugänglich sind
- Überprüfen Sie, ob Authentifizierungs-Token und Cookies mit sicheren Attributen (HttpOnly, Secure) versehen sind und ob sie nach der Abmeldung des Benutzers oder nach Zeiten der Inaktivität ordnungsgemäß ablaufen
HTTPS-Implementierung und gemischte Inhalte:
- Stellen Sie die konsistente Verwendung von HTTPS auf allen Seiten der Anwendung sicher und überprüfen Sie, dass keine gemischten Inhalte (HTTP und HTTPS) vorhanden sind
- Verwenden Sie Browser-Tools, um SSL/TLS-Konfigurationen zu überprüfen, und achten Sie dabei auf eine starke Verschlüsselung und die korrekte Implementierung von Zertifikaten
Client-seitige Schutzmechanismen:
- Überprüfen Sie das Vorhandensein und die Wirksamkeit von Anti-CSRF-Tokens in clientseitigen Formularen und AJAX-Anfragen zum Schutz vor Cross-Site-Request-Fgery-Angriffen
- Überprüfen Sie die Implementierung von Content Security Policy (CSP)-Kopfzeilen, um das Risiko von XSS-Angriffen zu mindern, indem die Quellen und Arten von Inhalten, die geladen und ausgeführt werden können, eingeschränkt werden
- Bewerten Sie die Abwehrmaßnahmen der Anwendung gegen Clickjacking-Angriffe, z. B. durch die Implementierung von X-Frame-Options-Headern
Sicherheit von Skripten von Drittanbietern:
- Testen Sie die Integration von Skripten und Widgets von Drittanbietern, um sicherzustellen, dass sie keine Schwachstellen verursachen. Vergewissern Sie sich, dass sie von seriösen und sicheren Anbietern stammen
- Überwachen und aktualisieren Sie regelmäßig Skripte und Bibliotheken von Drittanbietern, um bekannte Sicherheitslücken umgehend zu schließen
Browserbasiertes Debugging und Fehlerbehandlung:
- Testen Sie die Fehlerbehandlungslogik der Anwendung, um sicherzustellen, dass sensible Informationen nicht durch clientseitige Fehlermeldungen oder Debugging-Daten offengelegt werden
- Untersuchen Sie Konsolenprotokolle und Netzwerkanfragen in Browser-Entwickler-Tools während der Tests, um unbeabsichtigte Datenenthüllungen zu identifizieren
Testen der Lokalisierung
Um ein breites Publikum anzusprechen, passen Unternehmen ihre Lösungen an verschiedene Regionen, Sprachen und Kulturen an, um Kunden aus der ganzen Welt anzusprechen. Die Aufgabe von Lokalisierungstests besteht darin, Übersetzungen, Zeit-, Datums- und Kalenderanpassungen auf Unstimmigkeiten zu überprüfen.
Genauigkeit der Sprach- und Textübersetzung:
- Testen Sie die Benutzeroberfläche der Anwendung in verschiedenen Sprachen, um eine genaue Übersetzung zu gewährleisten, wobei der Schwerpunkt auf dem Kontext, idiomatischen Ausdrücken und der kulturellen Relevanz liegt
- Überprüfen Sie, ob der Text in allen Elementen der Benutzeroberfläche, einschließlich Schaltflächen, Menüs und Dialogfeldern, korrekt übersetzt ist und ohne Abschneiden in den zugewiesenen Platz passt
Anpassungsfähigkeit von Layout und Design:
- Prüfen Sie, ob das Layout der Anwendung an unterschiedliche Textlängen und Zeichensätze angepasst werden kann. Dies ist besonders wichtig für Sprachen mit längeren Wörtern oder nicht-lateinischen Schriftzeichen
- Prüfen Sie die Flexibilität des Designs für die Anpassung an Rechts-nach-Links-Sprachen (RTL) und stellen Sie sicher, dass Layout und Navigationselemente entsprechend gespiegelt werden
Kulturelle Angemessenheit und Sensibilität:
- Überprüfen Sie Inhalte, Bilder, Symbole und Farbschemata auf kulturelle Angemessenheit und Sensibilität, um sicherzustellen, dass die Anwendung kein potenziell anstößiges oder unangemessenes Material in verschiedenen kulturellen Kontexten enthält
- Testen Sie Datums-, Zeit- und Zahlenformate, um sicherzustellen, dass sie den lokalen Konventionen entsprechen, einschließlich der korrekten Anzeige von Währungen, Dezimaltrennzeichen und Kalenderformaten
Funktionalität unter verschiedenen Einstellungen:
- Prüfen Sie die Funktionalität der Anwendung in verschiedenen regionalen Einstellungen und stellen Sie sicher, dass sie in verschiedenen Zeitzonen, Währungen und Adressformaten ordnungsgemäß funktioniert
- Testen Sie Eingabefelder, um sicherzustellen, dass sie lokalisierte Eingaben verarbeiten können, z. B. Namen, Adressen und Telefonnummern in den für verschiedene Regionen spezifischen Formaten
Browser- und Gerätekompatibilität:
- Prüfen Sie die Leistung und das Erscheinungsbild der Anwendung auf Browsern und Geräten, die in den Zielregionen üblicherweise verwendet werden, da diese sich von denen unterscheiden können, die im ursprünglichen Entwicklungskontext üblich waren
- Testen Sie die Benutzerfreundlichkeit auf verschiedenen Betriebssystemen und Bildschirmauflösungen, die in verschiedenen lokalen Märkten üblich sein können
Zugänglichkeit und Konformität:
- Sicherstellen, dass die lokalisierten Versionen der Anwendung die regionsspezifischen rechtlichen Anforderungen und Zugänglichkeitsstandards einhalten
- Überprüfung der korrekten Funktion von Zugänglichkeitsfunktionen und unterstützenden Technologien in den lokalisierten Versionen unter Berücksichtigung sprachlicher und kultureller Unterschiede
Unsere Erfahrung mit Front-End-Tests
QAwerk ist der Spezialist für Software-Tests! Wir bieten sowohl manuelle als auch automatisierte Testdienstleistungen für E-Commerce, E-Learning, Fintech, Gesundheitswesen und Blockchain-Lösungen. Hier ein kleiner Einblick in einige der Unternehmen, die unsere Web-Testing-Expertise genutzt haben, um ihre Kunden mit makellosen Erfahrungen zu begeistern.
Keystone
Keystone bietet umfassende Lösungen für die Studentenrekrutierung und stellt fortschrittliche Marketing- und Einschreibungsdienste für über 5.500 Einrichtungen in mehr als 190 Ländern bereit.
QAwerk hat alle acht Keystone-Domains manuell getestet, um alle Fehler zu erkennen und zu beheben, die die Erfahrung der Lernenden beeinträchtigen könnten. Unser Ziel war es, einem breiten internationalen Publikum die Suche nach und die Bewerbung für Programme ohne Probleme zu ermöglichen.
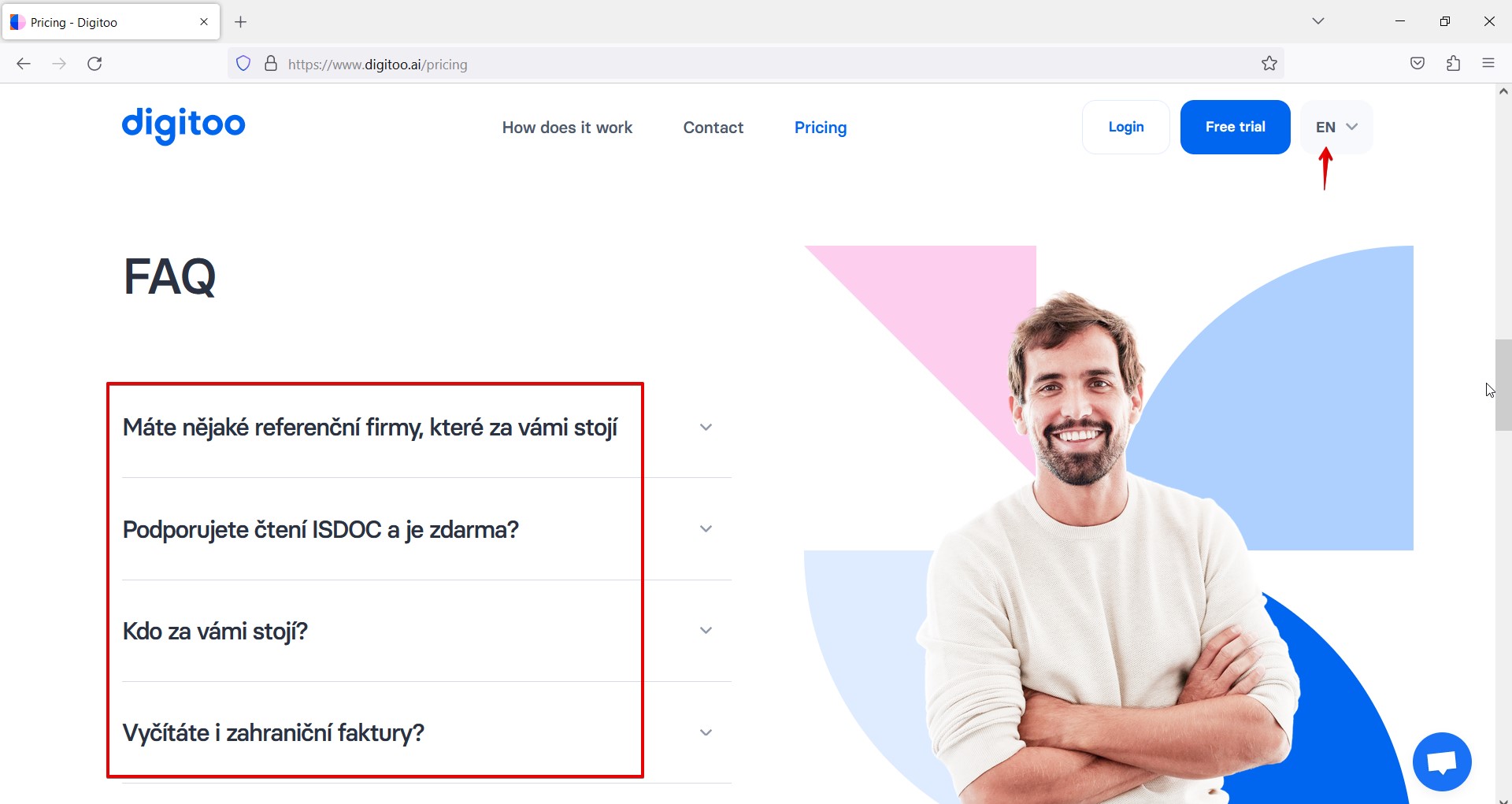
Unsere UI/UX-Tests basierten auf benutzerorientiertem Design, wobei wir die Plattform aus der Perspektive des Endbenutzers bewerteten, um eine nahtlose Navigation sicherzustellen. Wir überprüften, ob die Inhalte in den Bereichen Master, PhD, Jura, Bachelor, MBA, Gesundheitswesen, Kurse und Online in über 40 Sprachen korrekt übersetzt wurden.
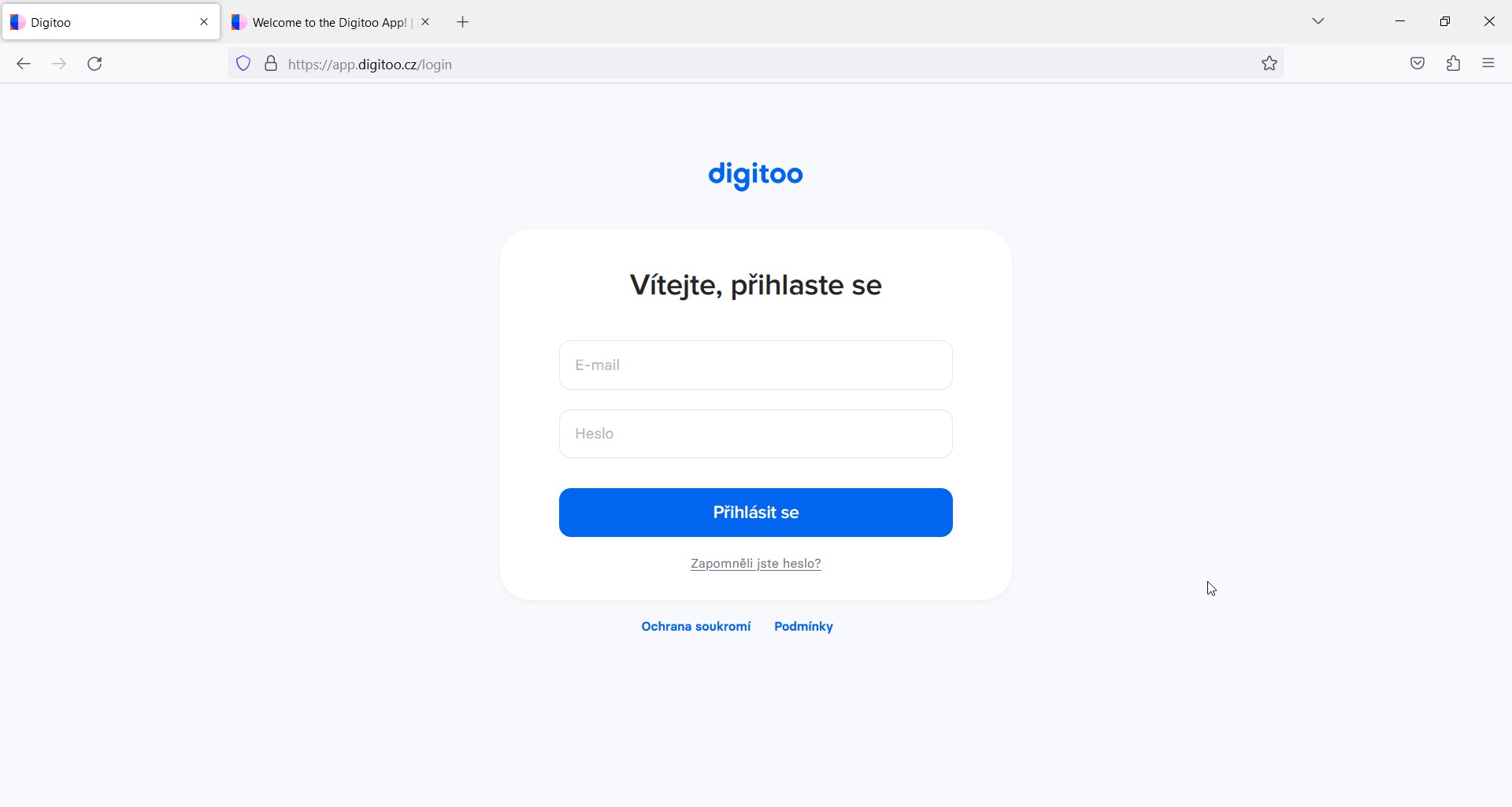
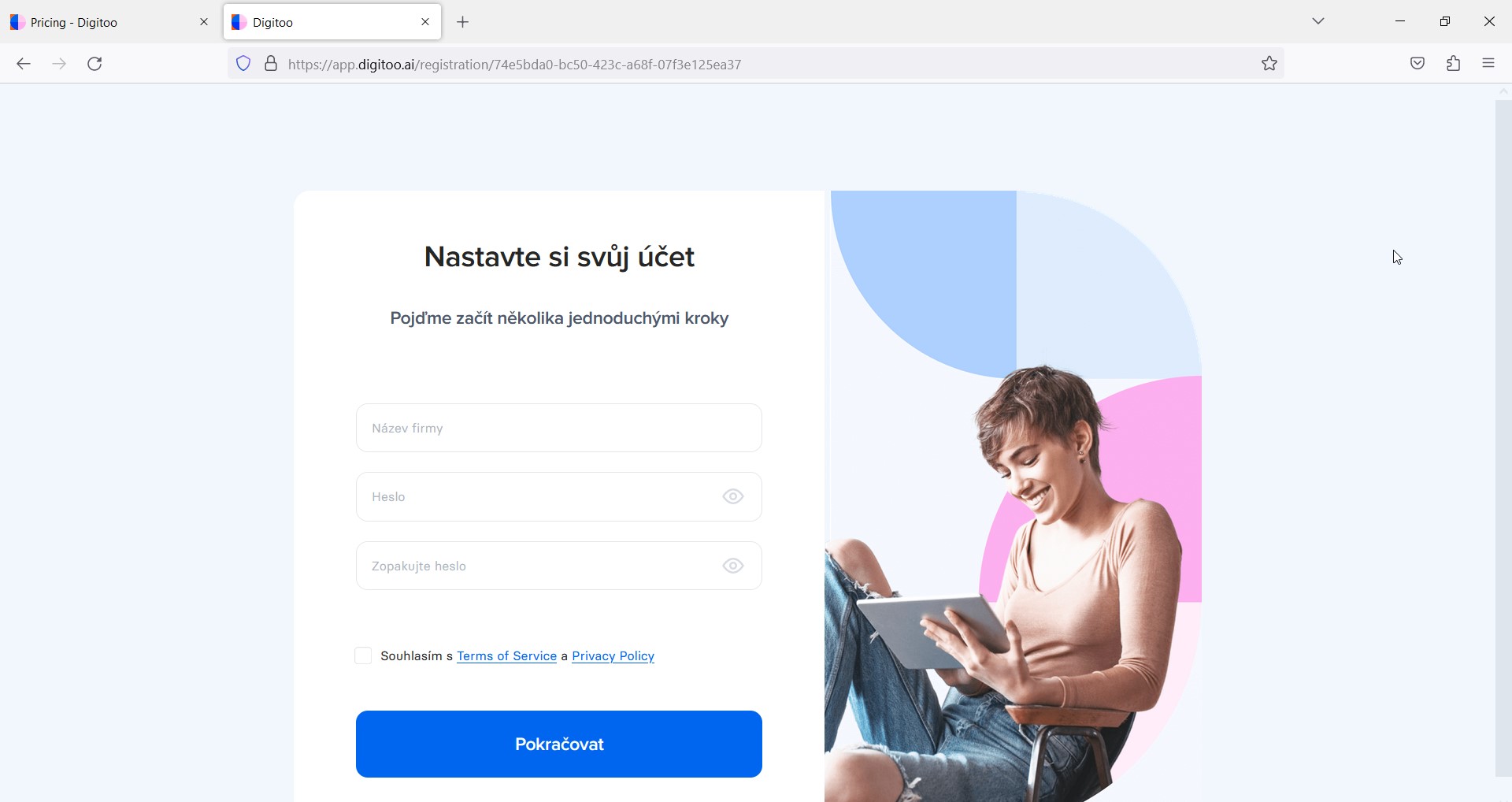
Wir überprüften, ob die Benutzer sich problemlos anmelden und einloggen konnten und ob die Suchfilter korrekte Ergebnisse lieferten. Wir stellten auch sicher, dass Formulare nicht abgeschickt werden konnten, wenn wichtige Informationen fehlten, und dass alle Links und Schaltflächen wie vorgesehen funktionierten.
Mit unserer Hilfe konnte Keystone die Benutzerführung verbessern und den Zugang für Studenten auf der ganzen Welt vereinfachen und erleichtern.
Magic Mountain
Magic Mountain ist eine Fitness-App, die Bewegungsherausforderungen erleichtert, Aktivitäten verfolgt, tägliche Gewohnheiten festlegt und einen sozialen Feed zum Teilen von Fortschritten bietet.
Das Team wandte sich an QAwerk, als es sich mitten in einem größeren Redesign befand, um seine App von einem Freemium- auf ein Abo-Modell umzustellen. Wir haben jeden Teil der App gründlich untersucht – von Onboarding und Herausforderungen bis hin zu Chat, Abonnements und Push-Benachrichtigungen.
Wir überprüften auch, ob alle Bildschirme der App mit dem genehmigten Design übereinstimmten, und überprüften, wie sie auf den neuesten Android- und Apple-Geräten sowie auf verschiedenen Betriebssystemen angezeigt wurden und funktionierten.
Das QAwerk-Team stellte sicher, dass Magic Mountain problemlos mit einer großen Anzahl von Nutzern umgehen konnte. Außerdem bestätigten wir, dass die App den Entwürfen folgte und mit jedem Update stabil und voll funktionsfähig blieb.