Das Testen ist eine wichtige Phase in der Softwareentwicklung und ein absolutes Muss für eine fehlerfreie, auf die Kundenbedürfnisse abgestimmte Software. Das manuelle Testen von Software kann sehr viel Zeit und Mühe kosten, wenn es von Personen durchgeführt wird, denen es an Erfahrung und den notwendigen Fähigkeiten in diesem Bereich fehlt.
Aber was ist mit Maschinen? Genau darum geht es in diesem Artikel – Automatisierungstests mit Selenium.
Selenium ist eines der beliebtesten und am weitesten verbreiteten Open-Source-Frameworks für die Web-Automatisierung, das Tests beschleunigt, menschliche Fehler minimiert und konsistente Testergebnisse gewährleistet. Wie jedes Framework oder Tool hat es jedoch eine Reihe von Vor- und Nachteilen. Der folgende Artikel befasst sich mit den wichtigsten Einschränkungen und Herausforderungen beim automatisierten Testen mit Selenium sowie mit möglichen Lösungen, um diese zu bewältigen.
Die wichtigsten Herausforderungen in Selenium
Lassen Sie uns also ohne Umschweife die häufigsten Herausforderungen bei Automatisierungstests betrachten:
1. Handhabung von Popups und Alerts
In der Web-Automatisierung ist ein Alert ein Nachrichtenfeld, das Informationen oder Benachrichtigungen für den Benutzer enthält. Es kann zusätzliche Aktionen erfordern, z. B. die Eingabe von Daten, oder um die Erlaubnis bitten, mit den nächsten Schritten fortzufahren. Die Interaktion mit einer Webanwendung erfordert den Umgang mit verschiedenen Arten von Popups und Alerts. Unter ihnen können wir die folgenden Gruppen definieren:
- Benachrichtigungen auf Browser-Ebene
- Webbasierte Warnungen (JavaScript-Warnungen)
- Popups auf Betriebssystemebene
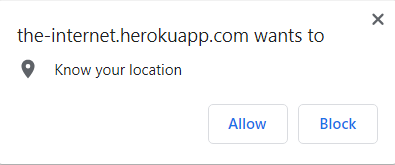
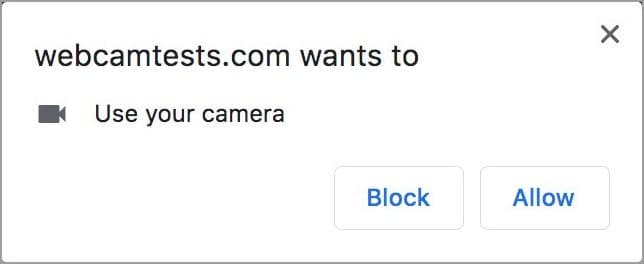
Benachrichtigungen auf Browser-Ebene
Zu dieser Gruppe können wir Beispiele für Ausschreibungen wie diese zählen:
- “Kenne deinen Standort”

- “Zugang zu Kamera/Mikrofon erhalten”

- “Benachrichtigungen anzeigen”

Lösungen für Benachrichtigungen auf Browserebene
Da sich diese Meldungen auf die Browserebene beziehen, ist ihre Handhabung je nach Browser unterschiedlich. Im Falle des Chrome-Browsers können wir beispielsweise die Klasse ChromeOptions verwenden, die spezielle Methoden zur Konfiguration der ChromeDriver-Funktionen enthält. Im Folgenden finden Sie Codeschnipsel für die Behandlung von “Geolocation”- und “Notifications”-Warnungen.
public class BrowserAlert {
protected WebDriver webDriver;
@BeforeMethod (alwaysRun = true)
public void setUp(){
WebDriverManager.chromedriver().setup();
// create object of ChromeOptions class
ChromeOptions options = new ChromeOptions();
// disable notifications
options.addArguments("--disable-notifications");
// disable geolocation
options.addArguments("--disable-geolocation");
webDriver = new ChromeDriver(options);
}
}
public class BrowserAlert {
protected WebDriver webDriver;
@BeforeMethod (alwaysRun = true)
public void setUp(){
WebDriverManager.chromedriver().setup();
// create Map to store preferences
Map prefs = new HashMap<>();
// set appropriate value: 1-allow; 2-block; 0-default state
// notifications
prefs.put("profile.default_content_setting_values.notifications", 1);
// geolocation
prefs.put("profile.default_content_setting_values.geolocation", 1);
// create object of ChromeOptions class
ChromeOptions options = new ChromeOptions();
// set Experimental Option - prefs
options.setExperimentalOption("prefs", prefs);
// initialize ChromeDriver with predefined settings
webDriver = new ChromeDriver(options);
}
}
Webbasierte Alarme
In Selenium gibt es die folgenden Alarmtypen:
- Einfache Warnmeldung: Sie wird verwendet, um dem Benutzer Informationen anzuzeigen. Eine einfache Warnung enthält eine Meldung mit einer Schaltfläche [OK].

- Aufforderungsmeldung: Diese Meldung enthält ein Textfeld innerhalb des Feldes und wird verwendet, wenn der Benutzer einige Daten eingeben muss.

- Bestätigungsmeldung: Bei dieser Meldung haben Sie die Möglichkeit, sie entweder zu akzeptieren oder zu verwerfen (mit den Schaltflächen [OK] oder [Abbrechen]).

Lösungen für webbasierte Alerts
Alerts können, wie oben erwähnt, über die Alert-Schnittstelle verwaltet werden, die in Selenium WebDriver verfügbar ist. Diese Schnittstelle bietet geeignete Methoden für die Interaktion mit Alerts:
- void accept()
- void dismiss()
- String getText()
- void sendKeys(String text)
Nachfolgend finden Sie einige Codeschnipsel für den Umgang mit Warnmeldungen:
Alert akzeptieren:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// press the [OK] button
alert.accept();
Alert entlassen:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// press the [Cancel] button
alert.dismiss();
Text von Alert abrufen:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// get Alert text
String alertText = alert.getText();Daten in das Textfeld von alert eingeben:
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = webDriver.switchTo().alert();
// enter text into Alert
alert.sendKeys("Sample Alert text");
alert.accept();
Popups auf Betriebssystemebene
Während des Automatisierungsprozesses von Webanwendungen gibt es Fälle, in denen wir mit Desktop-Popups interagieren müssen (z.B. Upload-/Download-Popups, etc.). Es ist jedoch unmöglich, solche Popups auf Betriebssystemebene mit Selenium WebDriver zu verarbeiten, da dieser nur mit Browsern interagiert.
Lösungen für Popups auf Betriebssystemebene
In solchen Situationen müssen wir Tools von Drittanbietern (wie AutoIT, WinAppDriver usw.) untersuchen und integrieren, die Möglichkeiten zur Automatisierung von Windows-basierten Anwendungen bieten.
2. Umgang mit dynamischen Inhalten
Viele Webanwendungen und Websites enthalten dynamische Webelemente, die durch die folgenden Merkmale gekennzeichnet sind:
- Elemente erscheinen nach einer bestimmten Zeit auf der Seite
- Elemente werden nach bestimmten Benutzeraktionen auf der Seite sichtbar
- Unterschiedliche Elemente sind für verschiedene Benutzer verfügbar, je nach deren Anforderungen
- Elemente haben dynamische Attribute (z.B. IDs)
Die Automatisierung von Webanwendungen mit dynamischen Inhalten kann bei Automatisierungstests mit Selenium zu einer Herausforderung werden. Dies liegt daran, dass sich die Locatoren für Webelemente häufig ändern können, was zu potenziellen Gründen für Testfehler führt.
Lösungen für die Handhabung dynamischer Inhalte
Dynamische Web-Elemente können mit den folgenden Optionen verwaltet werden:
Verwendung von Wartezeiten in Selenium WebDriver (Implizit, Explizit und Fluent)
- Implizites Warten. Dies weist den WebDriver an, eine bestimmte Zeit lang zu warten, bevor eine Ausnahme ausgelöst wird. Implizite Waits können im folgenden Format deklariert werden:
webDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(30));Explizites Warten. Dabei wird der WebDriver angewiesen, auf die Erfüllung bestimmter Bedingungen oder das Überschreiten einer maximalen Zeit zu warten, bevor eine Ausnahme ausgelöst wird. Im Folgenden werden verschiedene Arten von Expected Conditions (als Beispiele) aufgeführt, die in Explicit Wait verwendet werden können:
- alertIsPresent()
- elementToBeClickable()
- elementToBeSelected()
- frameToBeAvailableAndSwitchToIt()
- presenceOfElementLocated()
- visibilityOfElementLocated()
Um Explicit Wait zu deklarieren, müssen wir ein Objekt der Klasse WebDriverWait erstellen:
WebDriverWait wait = new WebDriverWait(webDriver, Duration.ofSeconds(30));
wait.until(ExpectedConditions.elementToBeClickable(By.id("element_id")));- Fließend warten. Hier wird festgelegt, wie lange maximal auf eine entsprechende Bedingung gewartet werden soll und wie oft diese Bedingung überprüft werden soll. Die Benutzer können die Wartezeit auch so konfigurieren, dass bestimmte Ausnahmen bei der Suche nach einem Element auf der Seite ignoriert werden.
Wait wait = new FluentWait<>(webDriver)
.withTimeout(Duration.ofSeconds(30))
.pollingEvery(Duration.ofSeconds(20))
.ignoring(NoSuchElementException.class);
wait.until(ExpectedConditions.alertIsPresent());
}
2. Dynamische XPath-/CSS-Selektoren verwenden
Bei dynamischen Inhalten ist es unter Umständen nicht möglich, Webelemente mit Hilfe von Locatoren wie id, name, tagName, className usw. zu identifizieren. In solchen Situationen sollten benutzerdefinierte XPath- oder CSS-Selektoren verwendet werden.
3. Behandlung von Zeitüberschreitungen und Synchronisierung von Ereignissen
Diese Herausforderung ist zu einem der häufigsten und am weitesten verbreiteten Probleme bei Automatisierungstests geworden. Synchronisierungsprobleme treten auf, wenn wir Operationen mit Webelementen durchführen müssen, die noch nicht auf der Seite vorhanden sind oder sich nicht in einem geeigneten Zustand befinden (nicht klickbar, nicht aktiviert, nicht sichtbar usw.). In den meisten Fällen führen diese Probleme zu Fehlern im Testskript. Daher ist es von entscheidender Bedeutung, diese Herausforderungen zu meistern, um die Stabilität und Genauigkeit von Testskripten zu verbessern.
Lösungen für die Behandlung von Zeitüberschreitungen
Um die oben genannten Probleme zu lösen, gibt es folgende Methoden:
- Verwendung von Wartezeiten (Implizit, Explizit, Fluent). Diese sind innerhalb von Selenium WebDriver zugänglich (wie im vorherigen Abschnitt beschrieben)
- Verwendung von Timeout-Methoden, wie pageLoadTimeout(), scriptTimeout(), usw. Die Werte für diese Timeouts werden auf der WebDriver-Ebene konfiguriert
webDriver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(50));
webDriver.manage().timeouts().scriptTimeout(Duration.ofSeconds(60));4. Begrenzte Berichterstattung
Das Berichtswesen spielt eine entscheidende Rolle im gesamten Testautomatisierungsprozess. Detaillierte Berichte helfen den QA-Automatisierungsingenieuren bei der Analyse der Ergebnisse und der Gewinnung genauer Informationen über den Testlauf, einschließlich der Ausführungszeit, der Anzahl der bestandenen und fehlgeschlagenen Testfälle sowie der Fehler bei fehlgeschlagenen Tests (einschließlich Screenshots). Aufgrund von Einschränkungen kann Selenium jedoch keine umfassenden Berichte erstellen. Aus diesem Grund sind die Erstellung und Pflege von Berichten auch zu einer allgemeinen Herausforderung bei der Automatisierung mit Selenium geworden.
Lösungen für begrenztes Reporting
Es gibt verfügbare Lösungen für die Erstellung von Berichten, die mit Selenium interagieren können und die Möglichkeit bieten, detaillierte Ergebnisse der Testausführung zu erhalten. Im Allgemeinen können wir die Reporting-Tools in zwei Gruppen einteilen:
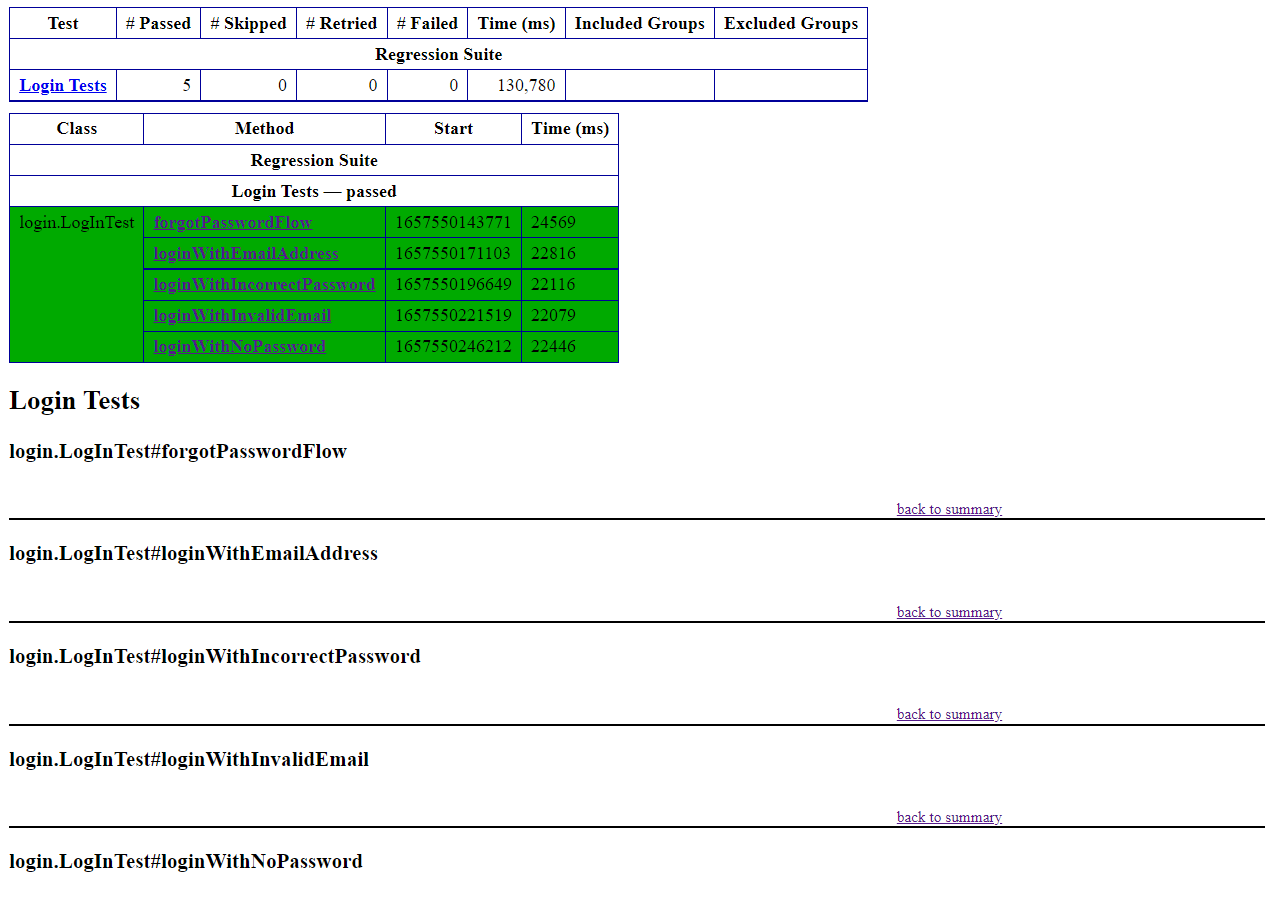
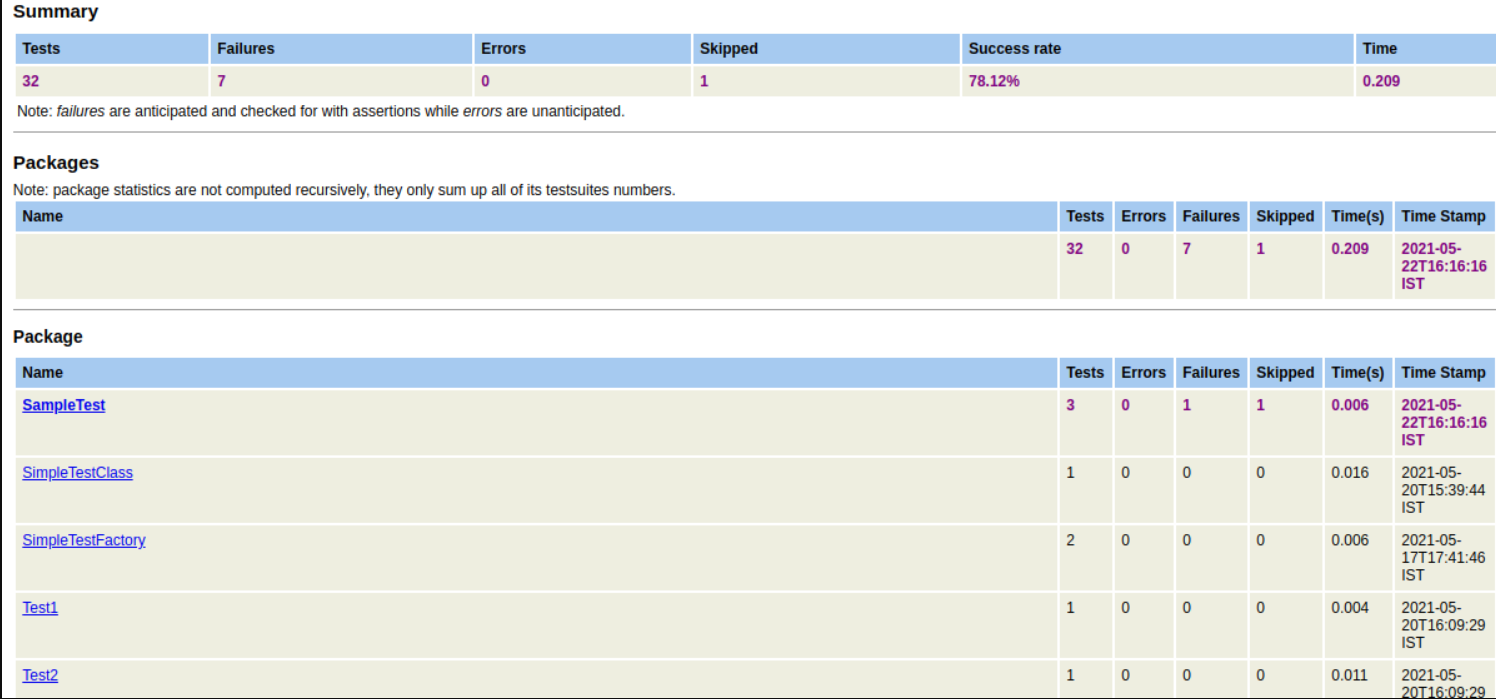
- Integrierte Berichte werden vom entsprechenden Testautomatisierungs-Framework (je nach Programmiersprache) bereitgestellt. In Java können wir beispielsweise Frameworks wie JUnit oder TestNG verwenden, die standardmäßig Funktionen zur Erstellung von Berichten im HTML-Format enthalten. Beispiele für solche Berichte finden Sie unten:
TestNG:

JUnit:

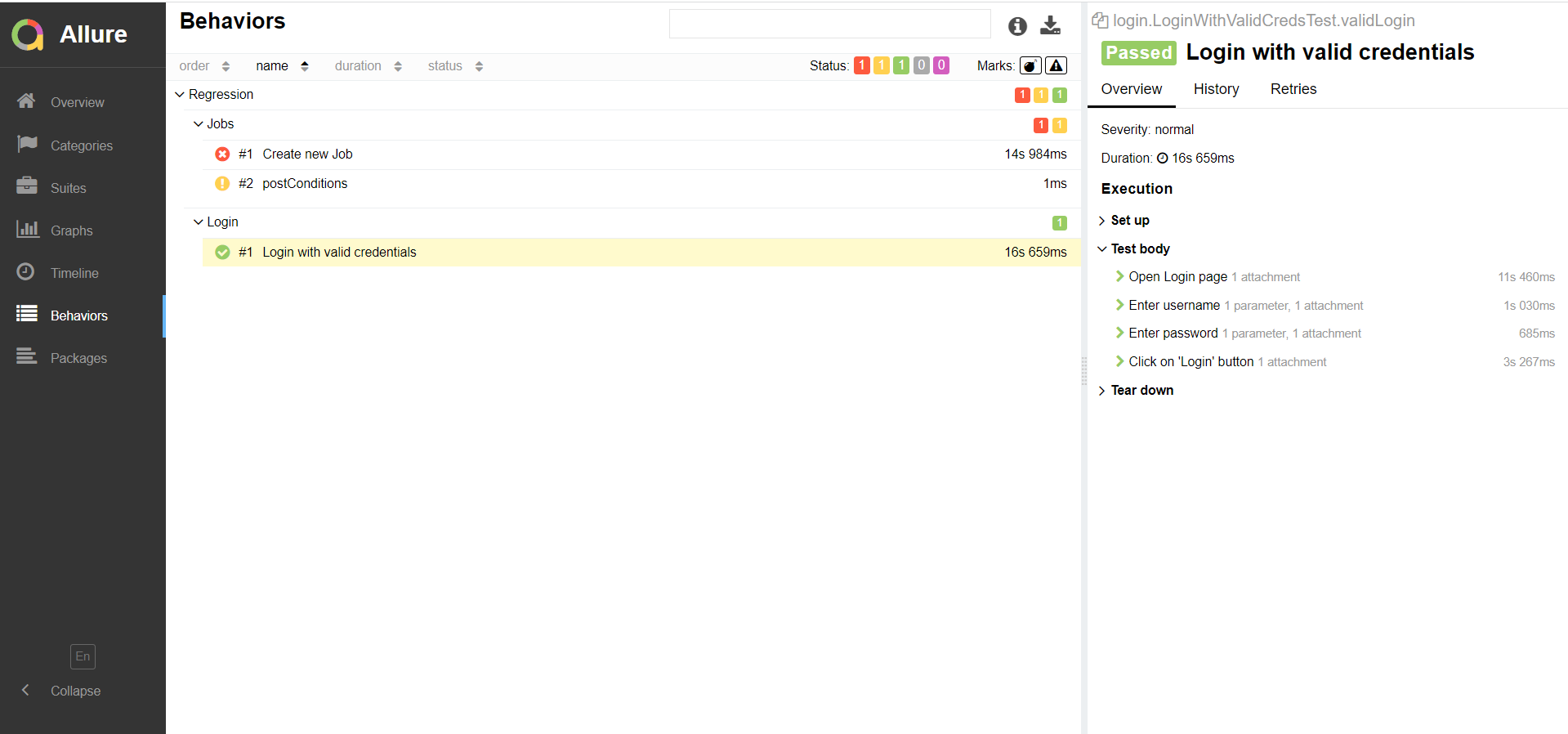
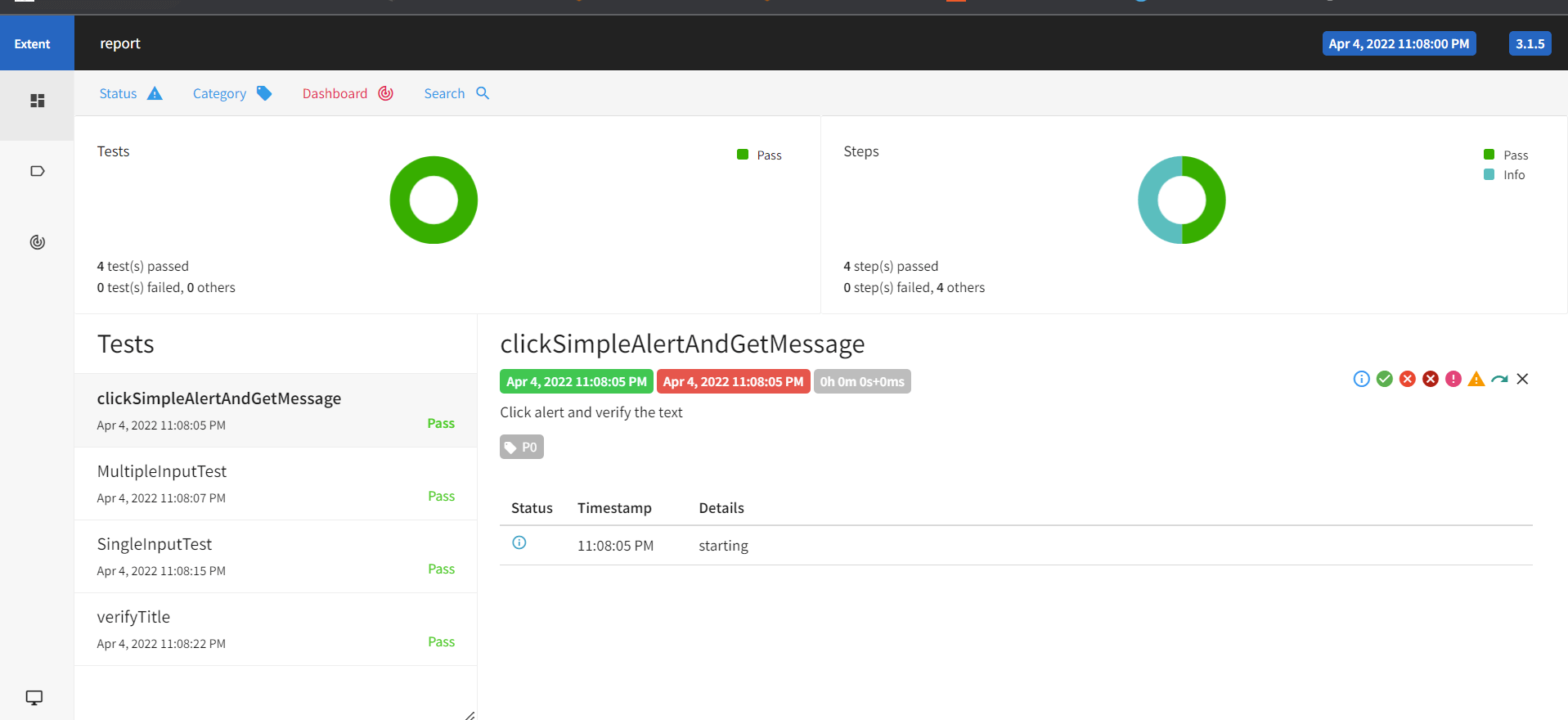
- Externe Tools (Bibliotheken) sind nicht standardmäßig im Test-Framework enthalten und erfordern eine zusätzliche Einrichtung und Integration in das Automatisierungsprojekt. Einige Beispiele für solche Tools sind Allure und Extent Reports.
Allure:

Extent Report:

Natürlich hat jedes Berichtswerkzeug seine eigenen Spezifikationen, Vorteile und Einschränkungen. Daher müssen Sie alle Vor- und Nachteile der vorhandenen Tools analysieren und das am besten geeignete und effektivste für Ihr Projekt auswählen.
5. Eingeschränkte Captcha-Behandlung
Im Zeitalter des rasanten Fortschritts der digitalen Technologien ist die Datensicherheit nach wie vor eine der wichtigsten Aufgaben bei der Softwareentwicklung. Hacker nutzen oft Bots, um sich Zugang zu vertraulichen Informationen der Nutzer zu verschaffen, was zum Verlust wichtiger Daten und deren unberechtigter Nutzung führt. Eine Maßnahme, die bei der Bekämpfung von Bots helfen kann, ist Captcha.


Diese Technologie wird eingesetzt, um festzustellen, ob der Nutzer ein Mensch oder ein Bot ist. Captchas sind von Natur aus dynamische Komponenten, was bedeutet, dass sie nur durch menschliche Analyse erfolgreich durchgeführt werden können. Die Handhabung von Captchas ist auch eine der Herausforderungen in Selenium, die zu Testfehlern während des Automatisierungsprozesses führen kann.
Lösungen für die Handhabung von Captchas
Obwohl die Handhabung von Captchas in Selenium in der Tat eine knifflige Aufgabe ist und nicht als Best Practice gilt, gibt es einige Möglichkeiten, Captchas zu verwalten:
- Deaktivieren von Captcha in der Testumgebung
- Hinzufügen von Wartezeiten im Testskript und manuelles Vorgehen bei der Captcha-Behandlung
Es ist jedoch wichtig zu bedenken, dass nicht alle Testszenarien automatisiert werden können. Einige Szenarien eignen sich besser für eine manuelle Überprüfung. Tests, die Captcha-Interaktionen beinhalten, fallen unter solche Szenarien.
Testen von mobilen und Desktop-Anwendungen
Natürlich ist Selenium ein weit verbreitetes Framework für die Automatisierung von webbasierten Anwendungstests. Es unterstützt die Interaktion mit den gängigsten Browsern (Chrome, Edge, Firefox, Safari) auf verschiedenen Desktop-Betriebssystemen (Windows, Mac OS, Linux). Wenn es jedoch darum geht, das Testen von mobilen oder Desktop-Anwendungen zu automatisieren, kann Selenium uns diese Möglichkeiten nicht bieten.
Lösungen für das Testen von mobilen und Desktop-Apps
Eine alternative Lösung für die Automatisierung von mobilen Anwendungen ist Appium. Dabei handelt es sich um ein Open-Source-Framework, das zur Automatisierung von nativen, hybriden und mobilen Webanwendungen auf Android- und iOS-Plattformen verwendet wird.
Für Desktop-Anwendungen gibt es mehrere Tools, darunter WinAppDriver, Sikulix und Ranorex Studio. Jedes dieser Tools hat seine eigenen Einschränkungen, daher ist es wichtig, das Tool vor dem Einsatz gründlich zu analysieren.
Skalierbarkeit
Skalierbarkeit gilt als eine der größten Herausforderungen bei Automatisierungstests. Eines der Hauptziele der Web-Automatisierung ist es, die Ausführung von möglichst vielen Tests auf verschiedenen Browsern (mit unterschiedlichen Versionen) und Betriebssystemen zu ermöglichen. Dieser Ansatz hilft, die Testabdeckung innerhalb eines minimalen Zeitrahmens zu erhöhen.
Selenium WebDriver selbst bietet die Möglichkeit, Tests sequentiell auszuführen. Bei einer großen Anzahl von Tests kann dieser Ansatz jedoch zeitaufwändig sein und ist möglicherweise nicht so effizient wie gewünscht.
Lösungen für Skalierbarkeit
Unter den skalierbaren Ansätzen für Automatisierungstests ist Selenium Grid zu nennen. Mit diesem Tool können Sie Tests auf mehreren Kombinationen von Browsern und Betriebssystemen ausführen. Es ist jedoch wichtig zu wissen, dass Selenium Grid nicht die gleichzeitige Ausführung von Tests auf einem bestimmten Browser und Betriebssystem erlaubt. Als Alternative können Sie ein Cloud-basiertes Tool verwenden, das die Möglichkeit bietet, Tests auf mehreren Browsern und Betriebssystemen gleichzeitig auszuführen.
Resümee
Im Prozess der Web-Automatisierung stoßen wir häufig auf verschiedene Herausforderungen und Einschränkungen, da sich die Technologien ständig ändern, weiterentwickeln und weiterentwickelt werden. Jedes Tool und Framework, das für die Automatisierung verwendet wird, hat seine eigenen Vor- und Nachteile. QA-Automatisierungsingenieure müssen sich dieser Faktoren bewusst sein und sie berücksichtigen, wenn sie mit dem Einsatz dieser Tools beginnen.
Selenium bildet hier keine Ausnahme. Es ist in der Tat ein leistungsfähiges Framework für die Web-Automatisierung, aber es hat auch Einschränkungen, die beachtet werden müssen. In diesem Artikel wurden die größten Herausforderungen bei Automatisierungstests mit Selenium beschrieben. Trotz dieser Einschränkungen gibt es Möglichkeiten, sie zu lösen oder zu bewältigen und die Vorteile von Selenium zu maximieren. Es ist wichtig, sich daran zu erinnern, dass kein Tool perfekt ist! Wir müssen sowohl die Vor- als auch die Nachteile eines jeden Tools berücksichtigen.
Egal, ob es sich um manuelle oder automatisierte Tests handelt (beides sind wichtige Phasen des QA-Prozesses), sie sollten von einem hochqualifizierten Team durchgeführt werden.
Sehen Sie, wie wir Kazidomi geholfen haben mit Testautomatisierung die Bereitstellung von Funktionen zu beschleunigen und die Nummer 1 unter den belgischen Startups zu werden